Namaste Mitro ,
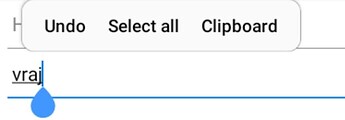
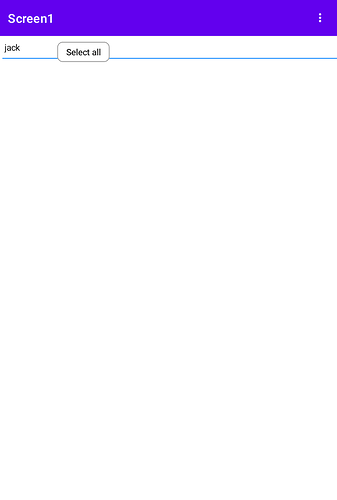
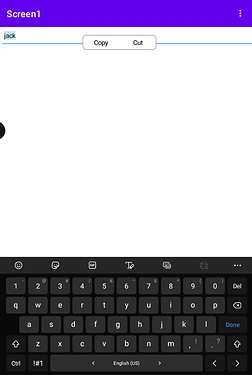
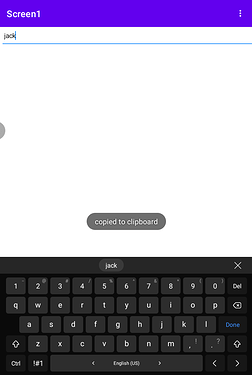
I have bring up a guide to show custom popup on textbox something like
So lets get started
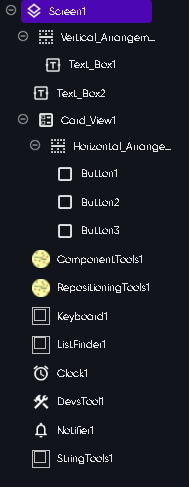
Let’s get look on components and extensions we have used

Extension used
- Component Tools
- Repositioning Tools
- Keyboard
- List Finder By Atom Developer
- String Tools [Sorry but i don’t get extension on any other community so I am uploading direct extension here]
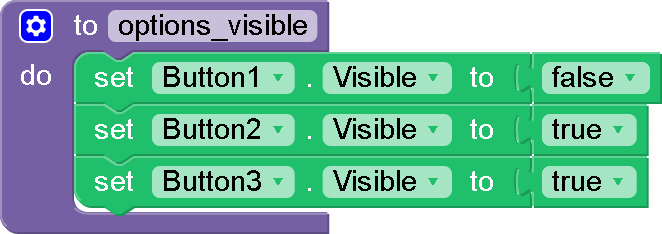
Now Let’s go through the blocks section
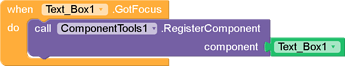
What is my logic that First I have registered components tools component as my textbox
Then when components tools touched its an event to get position of component on clicked
First create variables to store positions of touched
![]()
This will store x position on touched
![]()
This will store y position on touched
![]()
This will store action like touch up, touch down , moved etc , I have used this block to create double click on component.
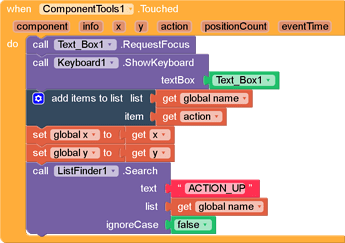
In this block I have added request focus because when I register component[textbox] it remove focus and also used that Keyboard extension to show keyboard , then I have stored actions into a variable as a list because action won’t get event onDouble Clicked on a component So it will store ACTION_UP,ACTION_DOWN and MOVE, So we are checking when user double click means when user double touched up it will raise a popup yes , getting till now ? Any doubt ? If yes, Comment bellow. I have also stored x and y position in a variable so that after the event double click raise we get the current position.
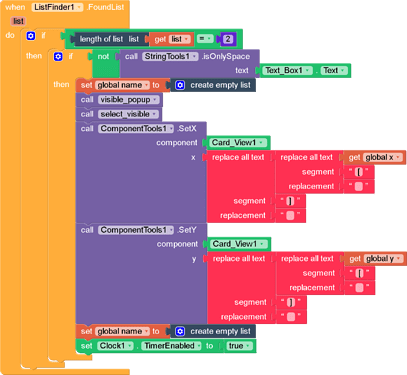
Lets move ahead to check if touch is double clicked or not
Before this block we have search for text in the variable list yes, after we get the no of items{length of items} if they are 2 it means it’s double clicked else single or tripple so another we are checking wether textbox is empty or not, then we are clearing the list so that this process run on every double click, then we are setting position of our custom popup view with the help of Repositioning Tools then I have set clock enabled timer interval is 7000 , you have seen in many apps that after double click the popup hides yes same as that.
This is basic set up you can edit next blocks after you create your custom popup.
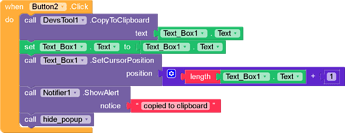
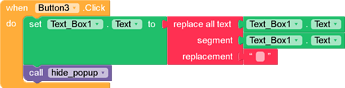
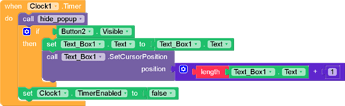
I am posting blocks of current app

I am requesting to use this guide if you are knowing atleast basic of niotron which is how component are used.
Thankyou ![]() Hope you like this guide
Hope you like this guide
Please go to the logic and don’t just copy paste
Screenshots