This is guide to create a video list view with top video auto play.
We all know what is video list view but for auto video play we have some confusion
We have seen in many apps that play the video that you just touch and scroll example youtube ,yes then why not experiment this feature in Niotron. So Let’s gets started -
Required Components and Extensions -

1) Decoration Component Extension
2) Dynamic Component Extension
3) Component Tools Extension
After Importing Components and Extensions move on to the blocks section -
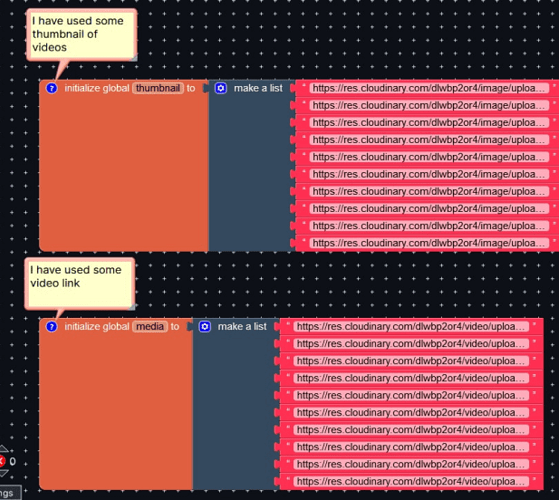
Create some Variables first
Got Till Now ??
Then as we are creating it dynamically so we need to create list from it
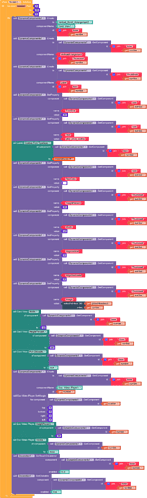
Now as you can see we have added one block on decoration which is named as Set Touch On Listener
So what we are actually doing is we are making touch event not click it’s touch so when user touch on the card view we are making thumbnail visibility to false and the exo player visible to true and play the specific url / video.
Imp - When you create touch listener don’t forget to clear / restore last player thumbnail otherwise it will play all the videos in the list you can do same as below given img
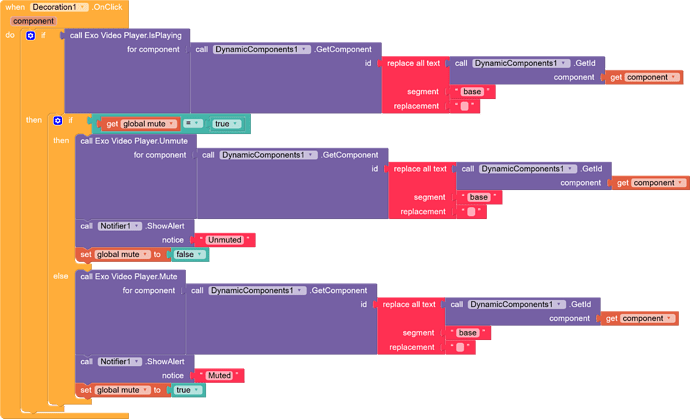
Mute / Unmute (Optional)
I have added mute / unmute feature.
Hope you get the guide through your mind
![]() Stay Safe , Stay Healthy , Wear Your Own Mask
Stay Safe , Stay Healthy , Wear Your Own Mask ![]()