Hello All
Recently I Created Schema to use in Dynamic Component.
Here it is:
{
"name": "Jokes_and_Quotes",
"metadata-version": 1,
"extension_version": 5,
"author": "Pradyumansinh Jadeja",
"platforms": [
"beta.niotron.com"
],
"keys": [
"id",
"Username",
"Location",
"Post"
],
"components": [
{
"id": "Card_View1{id}",
"type": "NiotronCardView",
"properties": {
"AlignHorizontal": 3,
"CompatPadding": true,
"ContentPaddingBottom": 0,
"ContentPaddingLeft": 0,
"ContentPaddingRight": 0,
"ContentPaddingTop": 0,
"Elevation": 0,
"Width": -1098,
"Radius": 6,
"RippleEnabled": false,
"StrokeColor": -16777216,
"StrokeWidth": 2
},
"components": [
{
"id": "Spacer7{id}",
"type": "Spacer",
"properties": {
"Height": 10
}
},
{
"id": "Horizontal_Arrangement2{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignVertical": 2,
"Width": -2
},
"components": [
{
"id": "Spacer5{id}",
"type": "Spacer",
"properties": {
"Width": 10
}
},
{
"id": "image{id}",
"type": "Image",
"properties": {
"Height": 40,
"Width": 40,
"Picture": "profile.png"
}
},
{
"id": "Spacer6{id}",
"type": "Spacer",
"properties": {
"Width": 10
}
},
{
"id": "Vertical_Arrangement2{id}",
"type": "VerticalArrangement",
"properties": {
"AlignVertical": 2
},
"components": [
{
"id": "Username{id}",
"type": "Label",
"properties": {
"Clickable": false,
"CustomFontTypeFace": "RobotoSlab-VariableFont_wght.ttf",
"FontSize": 15,
"Text": "{Username}"
}
},
{
"id": "Location{id}",
"type": "Label",
"properties": {
"Clickable": false,
"CustomFontTypeFace": "RobotoSlab-VariableFont_wght.ttf",
"FontSize": 15,
"Text": "{Location}",
"TextColor": -6381922
}
}
]
},
{
"id": "Spacer10{id}",
"type": "Spacer",
"properties": {
"Width": -2
}
},
{
"id": "Profile_Btn{id}",
"type": "NiotronCardView",
"properties": {
"AlignHorizontal": 3,
"AlignVertical": 2,
"BackgroundColor": -16757904,
"CompatPadding": true,
"Elevation": 0,
"FullClickable": true,
"Radius": 12
},
"components": [
{
"id": "Horizontal_Arrangement3{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignHorizontal": 3,
"AlignVertical": 2
},
"components": [
{
"id": "Spacer11{id}",
"type": "Spacer",
"properties": {
"Width": 5
}
},
{
"id": "Label3{id}",
"type": "Label",
"properties": {
"Clickable": false,
"CustomFontTypeFace": "RobotoSlab-VariableFont_wght.ttf",
"Text": "Profile",
"TextColor": -1
}
},
{
"id": "Spacer12{id}",
"type": "Spacer",
"properties": {
"Width": 5
}
}
]
}
]
},
{
"id": "Spacer9{id}",
"type": "Spacer",
"properties": {
"Width": 10
}
}
]
},
{
"id": "Spacer8{id}",
"type": "Spacer",
"properties": {
"Height": 10
}
},
{
"id": "Vertical_Arrangement1{id}",
"type": "VerticalArrangement",
"properties": {
"AlignHorizontal": 3,
"AlignVertical": 2,
"BackgroundColor": -16757904,
"Width": -2
},
"components": [
{
"id": "Spacer3{id}",
"type": "Spacer",
"properties": {
"Height": 10
}
},
{
"id": "Horizontal_Arrangement1{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignHorizontal": 3,
"AlignVertical": 2,
"BackgroundColor": 16777215,
"Width": -2
},
"components": [
{
"id": "Spacer1{id}",
"type": "Spacer",
"properties": {
"Width": 10
}
},
{
"id": "Post{id}",
"type": "Label",
"properties": {
"FontSize": 18,
"Width": -2,
"Text": "{Post}",
"TextAlignment": 1,
"TextColor": -1
}
},
{
"id": "Spacer2{id}",
"type": "Spacer",
"properties": {
"Width": 10
}
}
]
},
{
"id": "Spacer4{id}",
"type": "Spacer",
"properties": {
"Height": 10
}
}
]
},
{
"id": "Horizontal_Arrangement5{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignHorizontal": 3,
"AlignVertical": 2,
"Width": -2
},
"components": [
{
"id": "Copy_btn{id}",
"type": "NiotronCardView",
"properties": {
"AlignHorizontal": 3,
"AlignVertical": 2,
"BackgroundColor": -16757904,
"CompatPadding": true,
"FullClickable": true,
"RippleEnabled": false
},
"components": [
{
"id": "Horizontal_Arrangement4{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignHorizontal": 3,
"AlignVertical": 2
},
"components": [
{
"id": "Spacer15{id}",
"type": "Spacer",
"properties": {
"Width": 5
}
},
{
"id": "Label4{id}",
"type": "Label",
"properties": {
"Clickable": false,
"CustomFontTypeFace": "RobotoSlab-VariableFont_wght.ttf",
"FontTypeface": 4,
"Text": "content_copy",
"TextColor": -1
}
},
{
"id": "Spacer17{id}",
"type": "Spacer",
"properties": {
"Width": 5
}
},
{
"id": "Label5{id}",
"type": "Label",
"properties": {
"Clickable": false,
"CustomFontTypeFace": "RobotoSlab-VariableFont_wght.ttf",
"Text": "Copy",
"TextColor": -1
}
},
{
"id": "Spacer16{id}",
"type": "Spacer",
"properties": {
"Width": 5
}
}
]
}
]
},
{
"id": "Spacer21{id}",
"type": "Spacer",
"properties": {
"Height": 50,
"Width": 15
}
},
{
"id": "Share_btn{id}",
"type": "NiotronCardView",
"properties": {
"AlignHorizontal": 3,
"AlignVertical": 2,
"BackgroundColor": -16757904,
"CompatPadding": true,
"FullClickable": true,
"RippleEnabled": false
},
"components": [
{
"id": "Horizontal_Arrangement6{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignHorizontal": 3,
"AlignVertical": 2
},
"components": [
{
"id": "Spacer18{id}",
"type": "Spacer",
"properties": {
"Width": 5
}
},
{
"id": "Label6{id}",
"type": "Label",
"properties": {
"Clickable": false,
"CustomFontTypeFace": "RobotoSlab-VariableFont_wght.ttf",
"FontTypeface": 4,
"Text": "redo",
"TextColor": -1
}
},
{
"id": "Spacer19{id}",
"type": "Spacer",
"properties": {
"Width": 5
}
},
{
"id": "Label7{id}",
"type": "Label",
"properties": {
"Clickable": false,
"CustomFontTypeFace": "RobotoSlab-VariableFont_wght.ttf",
"Text": "Share",
"TextColor": -1
}
},
{
"id": "Spacer20{id}",
"type": "Spacer",
"properties": {
"Width": 5
}
}
]
}
]
}
]
}
]
}
]
}
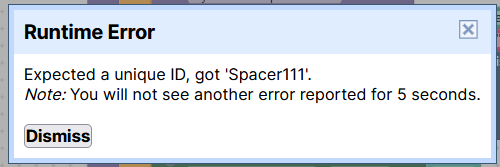
Problem is: Its Only show 10 Posts, If I Try to get more then 10 post, I got an Error

I Also try to create another schema, change database but no result I found.
Please help me to solve this issue