Hello guys, i am back again with new tutorial.
And today I will tell you about how to develop photo sharing app
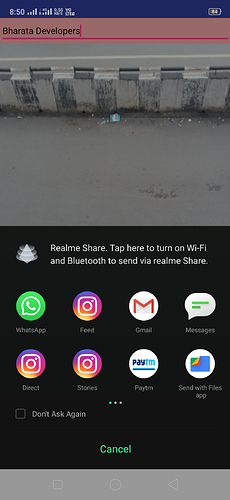
Here are some screenshots of application 🙂!
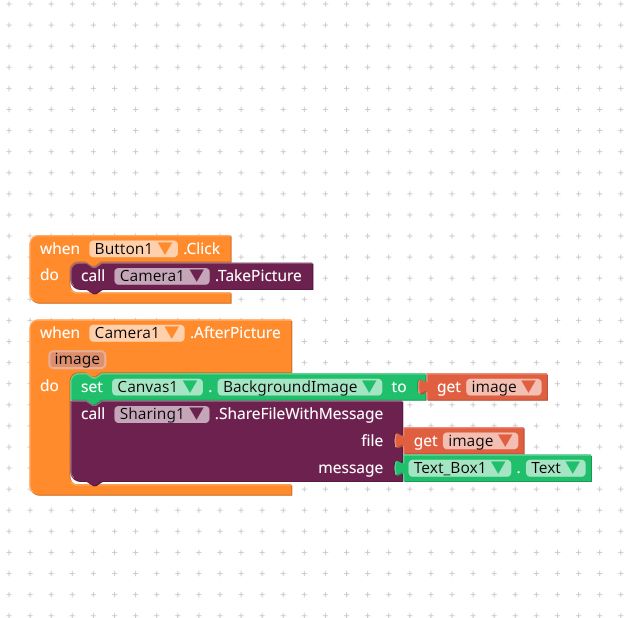
Here is Screenshot of Blocks
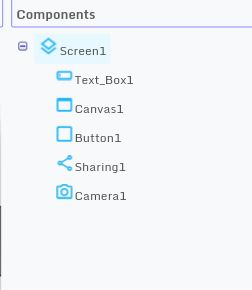
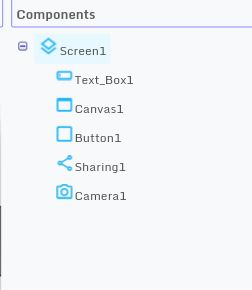
Components I used

Fir you have any question then ask me.
If you want these type of Tutorial the Tell me
Hope you like this Tutorial.
TestApk
Photosharing.apk (4.0 MB)
3 Likes
Yash
4
Why are you using canvas buddy ! Image component is suitable for that
2 Likes
I know but i think… i should do Tutorial with canvas only 

1 Like
Yash
6
Can u plz bring a full guide on canvas because it quiet very amazing component which is very hidden from everyone eye
3 Likes
Sure !!! @Yash i will bring soon 

![]()