[Paid] Recycler View Extension : An Advance Recycler View
The RecyclerView extension for MIT App Inventor 2 is a powerful tool that enhances the functionality of the RecyclerView. It provides advanced features and customization options to create dynamic and interactive lists with ease. With this extension, you can implement features such as swipe gestures, drag-and-drop functionality, over-scroll effect, 51+ animations and more, making your app’s user interface more engaging and intuitive.
 Multi-Components
Multi-Components

 Recycler View
Recycler View
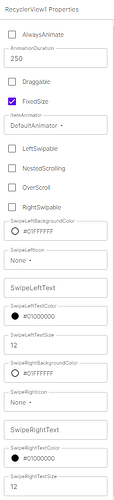
 Designer Properties
Designer Properties

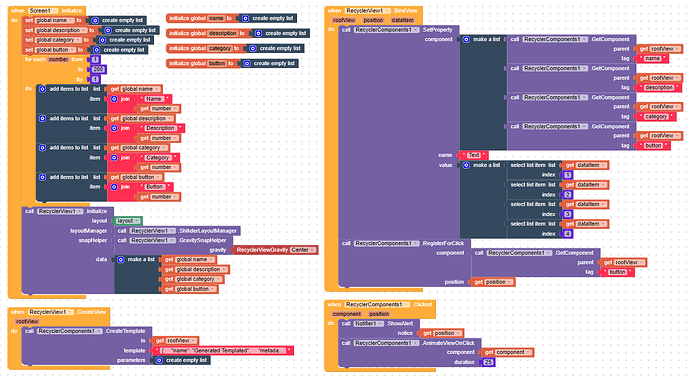
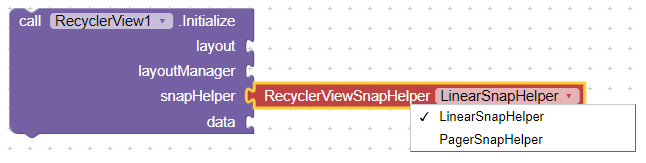
 Initialize
Initialize
You need to initialize the main recycler view into a layout.

layout- Setup any arrangement as layout to initialize recycler view.layoutManager- Set layout manager by extension functions. See demo blocks to understand.snapHelper- Set snap helper by extension functions. See demo blocks to understand.data- Set your item data as list. (Parent list is also supported)

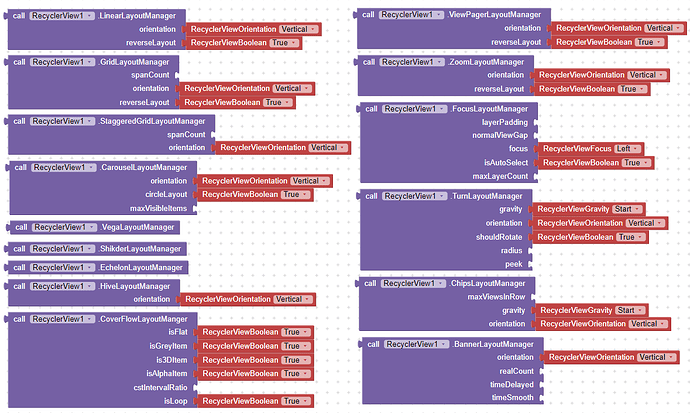
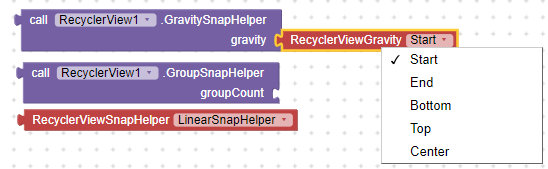
 Layout Managers
Layout Managers
There are 15 layout managers is available right now. I’ll try to add new more awesome layout managers.

 Snap Helpers
Snap Helpers
I’ll try to add new more snap helpers.

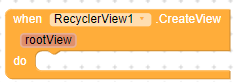
 Create View
Create View
Here you need to create views dynamically. You can use any dynamic components to create your own design view or you can use this extension’s dynamic functions to create view.

rootView- It’s returning the root view to create new views into this root view.
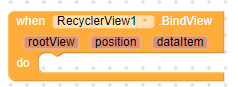
 Bind View
Bind View
Here you need to bind data to created views.

rootView- It’s returning the root view where all child views were added.position- It’s returning the position of root view.dataItem- It’s returning the item from the data list by it’s position.
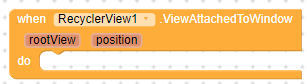
 View Attached To Window
View Attached To Window
It’s triggered when view attached to window.

rootView- It’s returning the root view where all child views were added.position- It’s returning the position of root view.
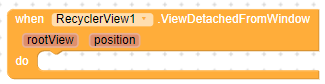
 View Detached From Window
View Detached From Window
It’s triggered when view detached from window.

rootView- It’s returning the root view where all child views were added.position- It’s returning the position of root view.

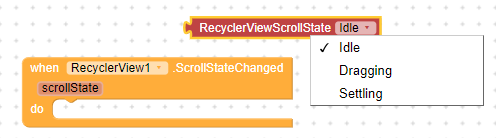
 Scroll State Changed
Scroll State Changed
It’s triggered when scrolling state is changed.

scrollState- It’s returning the scrolling state.
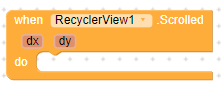
 Scrolled
Scrolled
It’s triggered when user scroll.

dx- It’s returning the dx position.dy- It’s returning the dy position.
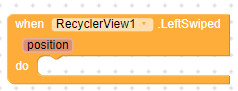
 Left Swiped
Left Swiped
It’s triggered when any item swiped to left.

position- It’s returning the item position.
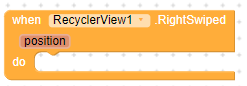
 Right Swiped
Right Swiped
It’s triggered when any item swiped to right.

position- It’s returning the item position.
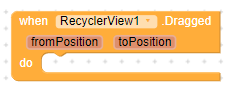
 Dragged
Dragged
It’s triggered when items are dragged or moved between them.

fromPosition- It’s returning the from item position.toPosition- It’s returning the to item position.
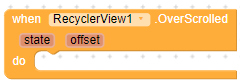
 Over Scrolled
Over Scrolled
It’s triggered when list views is over scrolled.

state- It’s returning the state of over scrolled.offset- It’s returning the over scrolled offset.
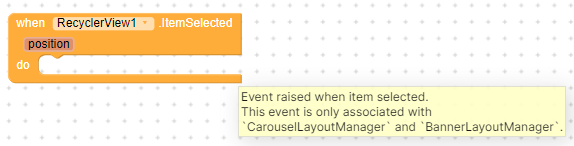
 Item Selected
Item Selected

position- Return the selected item position.
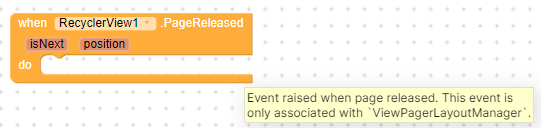
 Page Released
Page Released

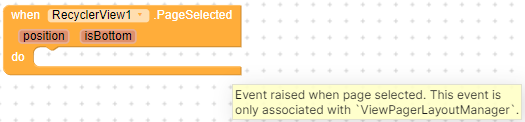
 Page Selected
Page Selected

 Scroll To Position
Scroll To Position
Use this function to directly scroll to given position.
![]()
 Smooth Scroll To Position
Smooth Scroll To Position
Use this function to directly scroll to given position smoothly.
![]()
 Stop Scroll
Stop Scroll
Use this function to stop any type of scroll.
![]()
 AddGapDecorator
AddGapDecorator
Use this function to add gap between items.
![]()
 Get Data
Get Data
It’s returning the given data list.
![]()
 Clear List View
Clear List View
Use this function to make the list view empty.
![]()
 Update Data
Update Data
Use this function to update views with new or modified list item. It will recreate all views.
![]()
 Update Data Smoothly
Update Data Smoothly
Use this function to update data smoothly with huge data. It will just recreate only new or modified views. (DiffUtils)
![]()
 Notify Data Set Changed
Notify Data Set Changed
You can use this function to manually notify the adapter to re-create all views after any changes to views.
![]()
 Notify Item Changed
Notify Item Changed
Use this function to notify the adapter for re-create view for given position.
![]()
 Notify Item Inserted
Notify Item Inserted
Use this function to notify adapter to add item to given position.
![]()
 Notify Item Removed
Notify Item Removed
Use this function to notify adapter for remove item from given position.
![]()
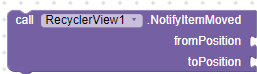
 Notify Item Moved
Notify Item Moved
Use this function to notify adapter for item moving by given positions.

fromPosition- Set item position from where to move item.toPosition- Set item position to where to move item.
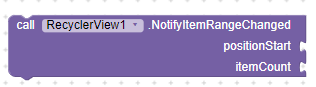
 Notify Item Range Changed
Notify Item Range Changed
Use this function to notify adapter for multiple items changed.

positionStart- Set start position.itemCount- Set item count.
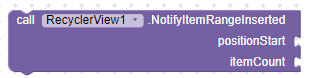
 Notify Item Range Inserted
Notify Item Range Inserted
Use this function to notify adapter for multiple items insertion.

positionStart- Set start position.itemCount- Set item count.
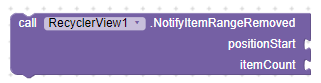
 Notify Item Range Removed
Notify Item Range Removed
Use this function to notify adapter for multiple items removed.

positionStart- Set start position.itemCount- Set item count.
 Get Root View
Get Root View
Use this function to get root view by child view.

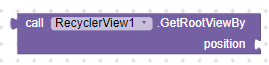
 Get Root View By
Get Root View By
Use this function to get root view by item position. For using this function the item should be showing into list items.

position- Set item position.
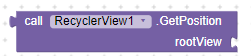
 Get Position
Get Position
Use this function to get item position by root view.

rootView- Set root view.
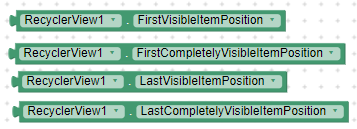
 Get Adapter Position
Get Adapter Position
Using this properties you can get adapter position.


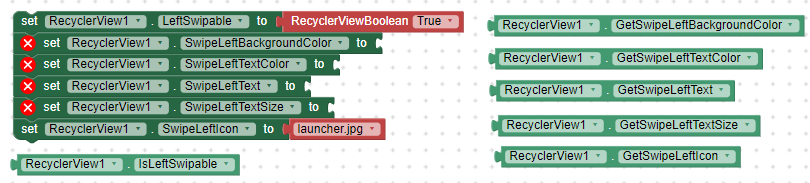
 Swipe Left Properties
Swipe Left Properties

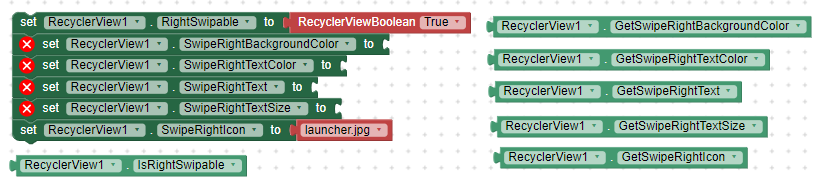
 Swipe Right Properties
Swipe Right Properties
Set true to enable right swipe.

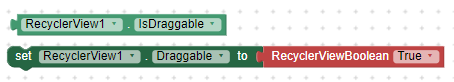
 Draggable
Draggable
Set true to enable dragging items between them.


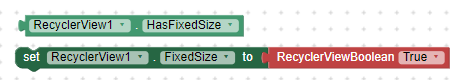
 Fixed Size
Fixed Size
Set true to improve performance.


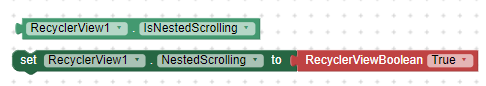
 Nested Scrolling
Nested Scrolling
Set false to improve scrolling.


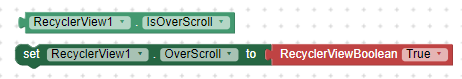
 Over Scroll
Over Scroll
Set true to enable over scroll effect.

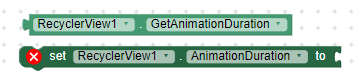
 Animation Duration
Animation Duration
Set item animation duration in milliseconds.


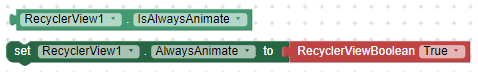
 AlwaysAnimate
AlwaysAnimate
Set false to animate only on first scroll.


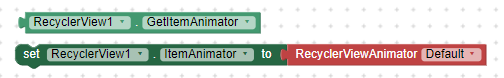
 Item Animator
Item Animator
Chage item animation from available animations.

 Recycler Components
Recycler Components
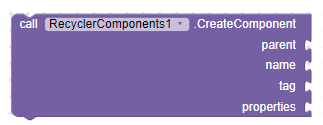
 Create Component
Create Component
Use this function to create dynamic views.

parent- Set view where to create new view.name- Set the name of component to create view.tag- Set tag for view.properties- Set properties for view.

 Create Template
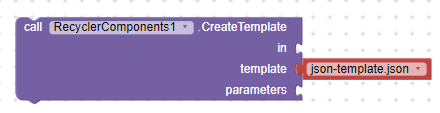
Create Template
Use this function to create dynamic views using JSON template.

in- Set view where to create new views.template- Set schema template or JSON file to create views.parameters- Set parameters for dynamic views.
 Set Property
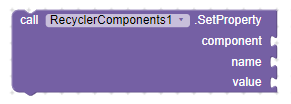
Set Property
Use this function to set properties for any dynamic view.

component- Set view to apply properties.name- Set property name.value- Set property value.
 Set Properties
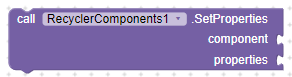
Set Properties
Use this function to set properties for any dynamic view.

component- Set view to apply properties.properties- Set properties.
 Set Unique Id
Set Unique Id
Use this function to set unique id to view. It’s required to use click listener.

componentSet view to apply unique id.uniqueId- Set id for view.
 Get Unique Id
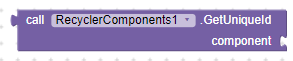
Get Unique Id
Use this function to get unique id for any view.

component- Set view to get unique id.
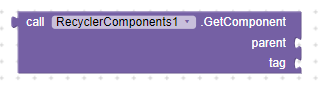
 Get Component
Get Component
Use this function to get child view from parent view by it’s tag.

parent- Set the root view.tag- Set tag to find view.
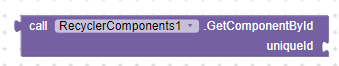
 Get Component By Id
Get Component By Id

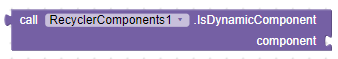
 Is Dynamic Component
Is Dynamic Component
It’s returning true if the view is created dynamically.

component- Set view.
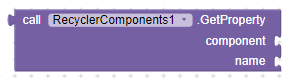
 Get Property
Get Property

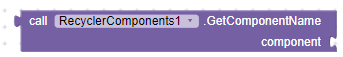
 Get Component Name
Get Component Name
It’s returning the name of component. You can use this function to get the actual name of in-built components.

component- Set any in-build component to get it’s name.


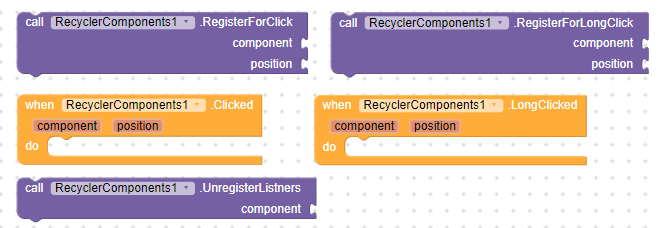
 Click Listener
Click Listener

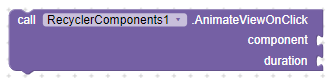
 Animate View On Click
Animate View On Click
Use this function to animate root view when clicked.

component- Set view to animate.duration- Set duration in milliseconds.
See example
Example JSON: (Rename it like json-template.json)
json-template.txt (4.8 KB)
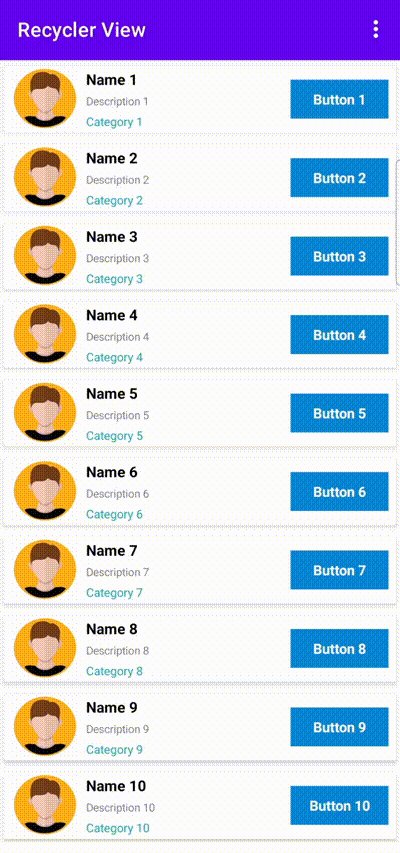
Example blocks:
Example output:

 Extension Specifications
Extension Specifications
![]() Size: 268 KB
Size: 268 KB
![]() Price: $15 USD
Price: $15 USD
![]() Released On: 2024-07-06T18:00:00Z
Released On: 2024-07-06T18:00:00Z
![]() Payment methods: Direct Download | PayPal | Skrill | TransferWise (Wise) | Xoom | Airtm | Binance | Crypto | Pyypl | Card Payment | UPI (
Payment methods: Direct Download | PayPal | Skrill | TransferWise (Wise) | Xoom | Airtm | Binance | Crypto | Pyypl | Card Payment | UPI (![]() ) | JazzCash (
) | JazzCash (![]() ) | Bkash (
) | Bkash (![]() )
)