Overview
DocScanner is an extension for AppInventor that brings advanced document scanning capabilities to your Android applications. With DocScanner, you can easily integrate a document scanner feature with powerful AI functionalities. This documentation provides an in-depth guide on using the DocScanner extension, including its features, methods, properties, and events.
Features
- High-quality User Interface: Provides a consistent and user-friendly interface for digitizing physical documents.
- Automatic Capture: Automatically detects documents for quick and efficient scanning.
- Accurate Edge Detection: Ensures optimal cropping results by accurately detecting document edges.
- Automatic Rotation Detection: Automatically adjusts document orientation for proper viewing.
- Editing Functionalities: Offers various editing tools such as cropping, applying filters, removing shadows, and cleaning stains.
- On-Device Processing: All processing is performed locally on the device, preserving user privacy.
- No Camera Permission Required: Your app does not need camera permissions to utilize DocScanner.
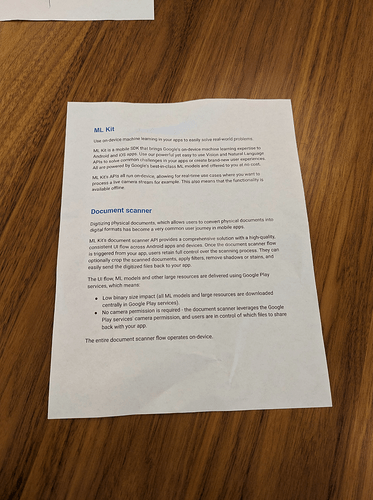
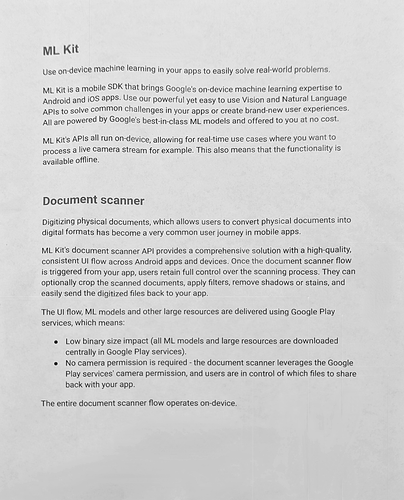
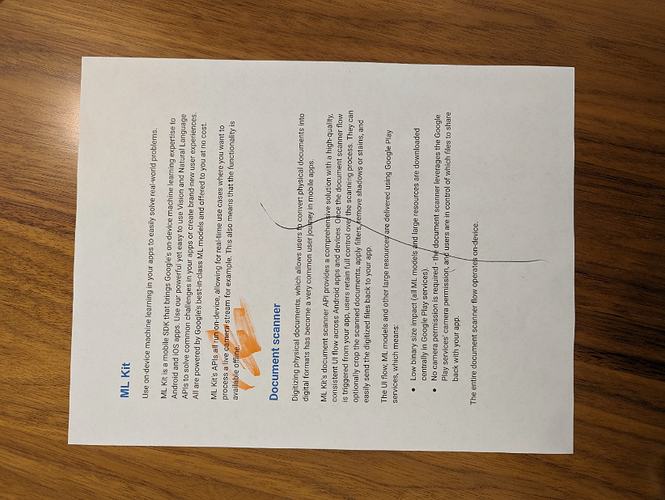
| Original picture | Scanned document with perspective corrected, wrinkle removed and grayscale filter applied |
|---|---|
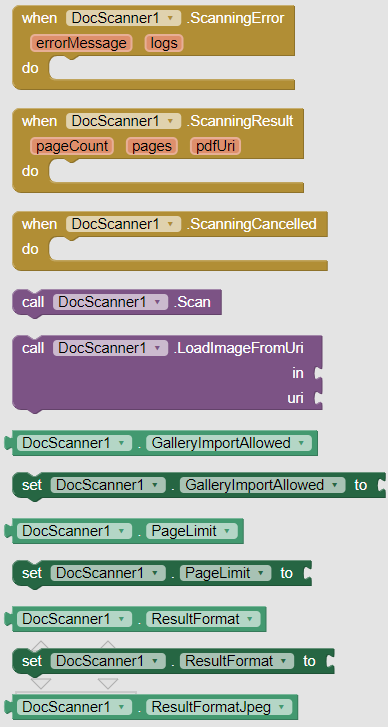
Blocks

Methods
1. Scan
- Description: Opens the Document Scanner interface.
- Parameters: None
2. LoadImageFromUri
- Description: Loads an image from a URI into an Image Component.
- Parameters:
in(Component): The Image Component to load the image into.uri(Text): The URI of the image to load.
Properties
1. GalleryImportAllowed
- Description: Returns whether the user can select images from the gallery during scanning.
- Type: Boolean (Read-Write)
2. PageLimit
- Description: Sets the maximum number of pages in the scanned document.
- Type: Number (Read-Write)
3. ResultFormat
- Description: Sets the result format of the Document Scanner (JPEG, PDF, or Both).
- Type: Text (Read-Write)
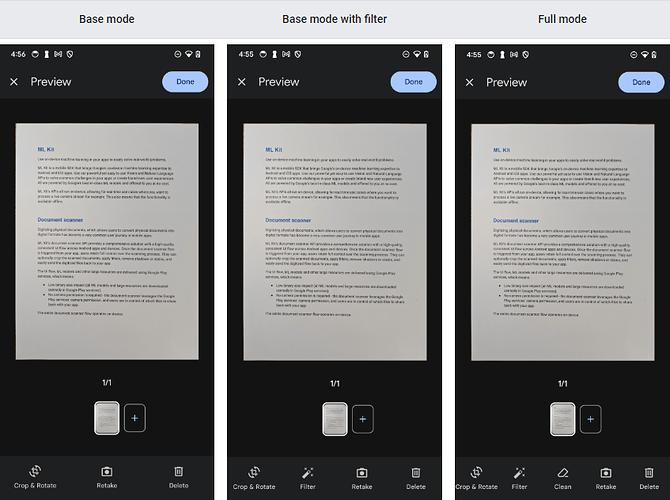
4. ScannerMode
- Description: Sets the mode used by the scanner (Basic, Basic with Filter, Full).
- Type: Text (Read-Write)
Events
1. ScanningError
- Description: Triggered when an error occurs during scanning.
- Parameters:
errorMessage(Text): The error message.logs(Text): Additional logs for debugging.
2. ScanningResult
- Description: Triggered when document scanning is successful.
- Parameters:
pageCount(Number): Number of scanned pages.pages(List): List of scanned pages.pdfUri(Text): URI of the generated PDF file.
3. ScanningCancelled
- Description: Triggered when the user cancels the scanning process.
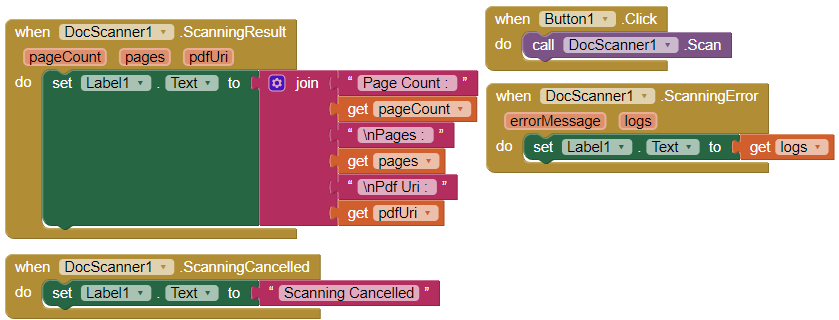
Example Usage
Here’s an example of how you can use the DocScanner extension in your project:
Changelogs
Will be updated.
Pricing
799 INR or 10 USD
DM me in the community or in telegram to buy.