What’s the name of inbuilt cardview name.
(For Kodular is MakeroidCardView)?
I have app on Kodular it’s now premium so I again made on nitoron but in niotron I am getting some error I have created from first. Can u help me plz I hve provided aia file also
Please Post ScreenShot of error
Problem with schema recycler view extension
Niotronlist.aia (513.2 KB)
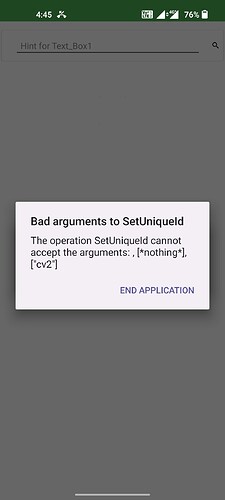
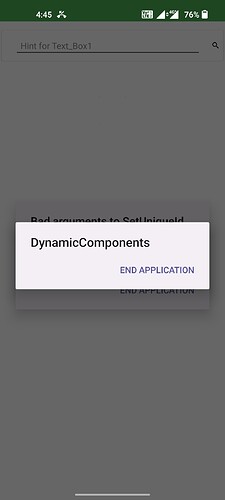
I get this error
I have tryed on Kodular it works but I want to make in Niotron it’s showing this error
Show the blocks
I think there is problem in Your sheet.
Length of list is : 2
and your sheet show this error

Use In-Built Recycler View. it gives you best result in minimal Blocks.
I Already use it
send me your design. i’ll create schema for you and send you demo aia
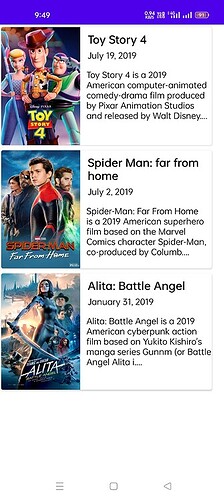
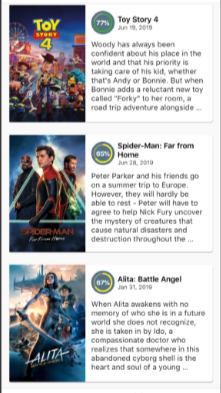
I want 1 post and 4 text label example like this

Niotronlist.aia (513.2 KB)
And here is my aia if it works.
Thank You in Advance ![]()
Here is your Solution:
I use In-Built Recycler View.
Use Recycler View in Only Vertical Arrangement, Not Vertical Scroll Arrangement
Here Is Your Schema:
{
"name": "test",
"metadata-version": 1,
"extension_version": 5,
"author": "Pradyumansinh Jadeja",
"platforms": [
"builder.niotron.com"
],
"keys": [
"Img_",
"Name",
"Date",
"Info"
],
"components": [
{
"id": "Card_View_",
"type": "NiotronCardView",
"properties": {
"CompatPadding": true,
"ContentPaddingBottom": 0,
"ContentPaddingLeft": 0,
"ContentPaddingRight": 0,
"ContentPaddingTop": 0,
"Width": -1095
},
"components": [
{
"id": "HA_",
"type": "HorizontalArrangement",
"properties": {
"AlignVertical": 2,
"Height": -2,
"Width": -2
},
"components": [
{
"id": "Img_",
"type": "Image",
"properties": {
"Width": -1035,
"Picture": "ts4.jpg",
"ScalePictureToFit": true
}
},
{
"id": "SpacerA",
"type": "Spacer",
"properties": {
"Width": 10
}
},
{
"id": "VA_",
"type": "VerticalArrangement",
"properties": {
"Height": -2,
"Width": -2
},
"components": [
{
"id": "SpacerB",
"type": "Spacer",
"properties": {
"Height": 5
}
},
{
"id": "Name",
"type": "Label",
"properties": {
"FontBold": true,
"FontSize": 18,
"Text": "Toy Story 4"
}
},
{
"id": "Date",
"type": "Label",
"properties": {
"FontSize": 14,
"Text": "July 19, 2019",
"TextColor": 4288585374
}
},
{
"id": "SpacerC",
"type": "Spacer",
"properties": {
"Height": 10
}
},
{
"id": "Info",
"type": "Label",
"properties": {
"FontSize": 14,
"HasMargins": false,
"Height": -2,
"Width": -2,
"Text": "Toy Story 4 Info"
}
},
{
"id": "SpacerD",
"type": "Spacer",
"properties": {
"Height": 10
}
}
]
}
]
}
]
}
]
}
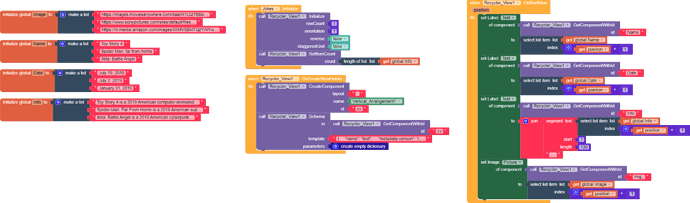
Here Are Blocks: (“Jokes” is my Temporary Screen, Niglect it)
Here is Your Result:
If You Found this Useful, Kindly Mark as Solution
It works great THANK YOU…
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.