Hey everyone ![]()
![]()
![]()
We have finally released our biggest update so far ![]()
![]()
Niotron 2.0 Helium

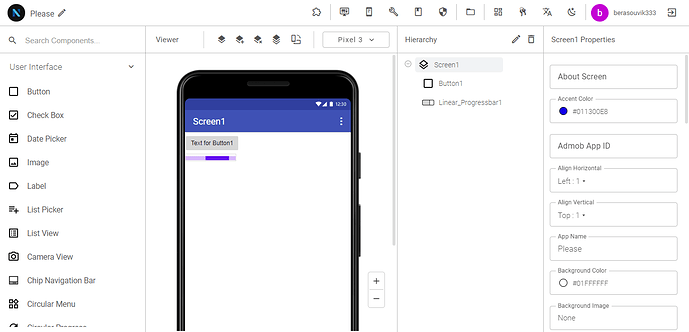
New Minimalistic Material UI
The Entire Builder UI has been reworked to make it quicker and minimalistic while applying the material design. Scaling and Responsiveness has also been taken into consideration and various options are added for users to customise the feel and look of Niotron.
The New Dark Mode is really suited to help developers reduce the strain on their eyes during log App Making Sessions.
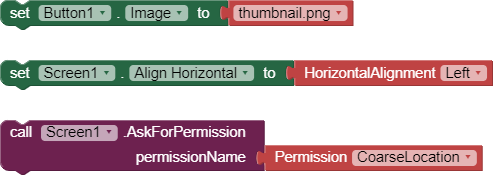
Helper Blocks
These new blocks will change the way you develop your apps. Assets and other properties which were earlier set by text or math block can now be set using Helper Blocks. A few examples are given below:

New Components
Chip
Chip is part of the Material Design UI. Beautiful and functional apps with options can be created using the Chip Component
Chips allow users to enter information, make selections, filter content, or trigger actions. While buttons are expected to appear consistently and with familiar calls to action, chips should appear dynamically as a group of multiple interactive elements.
![]()
Tab Layout
Long gone are the days of manually designing tab layouts, now you can use the Tab layout Component to easily add tab layouts in your app.
Tabs organize content into categories to help users easily find different types of information.
![]()
Radio Button
The Classic Radio Button. Used for a long time in a lot of apps. Now Available in Niotron
A radio button or option button is a graphical control element that allows the user to choose only one of a predefined set of mutually exclusive options.
![]()
Linear progressbar
Show the progress in your App with the Linear Progress Bar Component.
Progress indicators inform users about the status of ongoing processes, such as loading an app, submitting a form, or saving updates. They communicate an app’s state and indicate available actions, such as whether users can navigate away from the current screen.
![]()
Firebase Analytics
Google Analytics for Firebase provides free, unlimited reporting on up to 500 distinct events. The SDK automatically captures certain key events and user properties, and you can define your own custom events to measure the things that uniquely matter to your business. More Firebase Related Components to Come...
![]()
Security
Encrypt/Decrypt values using the new Security Component. Protects Apps from Decompilers and saves valueable data in the app.
Cryptography is a method of protecting information and communications through the use of codes, so that only those for whom the information is intended can read and process it.
![]()
SMTP
Send emails from your App itself using the new SMTP Component. Useful in Email Verification and other features.
SMTP provides a set of codes that simplify the communication of email messages between email servers
![]()
Popup menu
Popup Menu Component allows to show popup menu relative to any component,you can also show popup menu with icons.
A menu displays a list of choices on a temporary surface. They appear when users interact with a button, action, or other control.
![]()
Floating Action Button
A floating action button (FAB) performs the primary, or most common, action on a screen. It appears in front of all screen content, typically as a circular shape with an icon in its center. FABs come in two types: regular, and extended.
![]()
Recycler View
One of the most requested component Recycler View. It allows you to created recyler view, the speciality of this component is that you can directly give XML and it would work with it, No long block ! And fast !
Recycler View Creates a layout for displaying long lists, using a strategy to avoid high memory consumption. This class allows you to create a limited window view into a larger data set, thus avoiding consuming large amounts of memory when displaying the list.
![]()
Cloudinary
Cloudinary component helps you upload your images and videos in cloudenary cloud storage.

Ad Mediation (Bidding)
Niotron Ad Components now supports mediation starting with Facebook Ads. Admob and Ironsource now supports Facebook Mediation.
The Facebook Ads Adapter Component can be used to enable Facebook Mediation. No other configuration is required in Niotron. Setup Mediation in the required platform and Niotron Automatically implements the required libraries and functions.

This is an experimental feature. Once we get feedback from the users, all the ad components would support Mediation in Niotron(future update).
Improvement and Bug Fixes
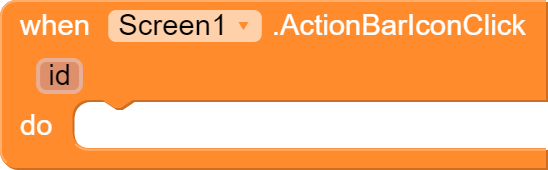
ActionBarIconClickblock added

LifeCycle Event Blocks
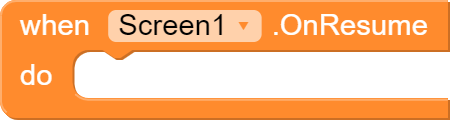
OnResumeblock added

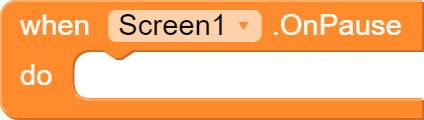
OnPauseblock added

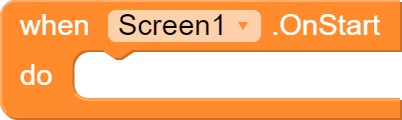
OnStartblock added

OnDestroyblock added

OnStopblock added

Menu Blocks
-
MenuInitializeblock added

-
MenuItemClickblock added

-
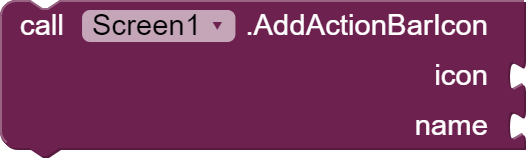
ActionBarIconblock added

-
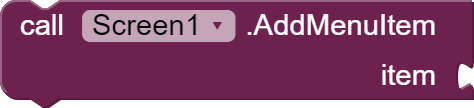
AddMenuItemblock added

-
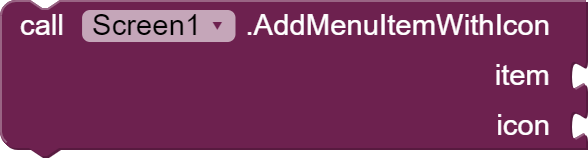
AddMenuWIthIconblock added

-
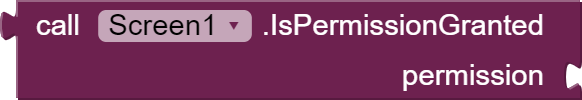
IsPermissionGrantedblock added

-
AreMultiplePermissionsGrantedblock added
-
HeaderAdded in Sidebar

-
AddMenuItemadded in Sidebar

-
ScreenFont block added

This is one more exciting feature! You can set full screen font directly with single property,no need to set font specifially for every component now!
Onesignal Changes
- Added GetUserId block

This will return the user id of onesignal of current user.
Firebase Core Changes
You can Now Upload google-services.json file from firebase in the assets to implement Firebase. Firebase Core will still continue to work.
Note: Firebase Analytics requires google-services.json file!
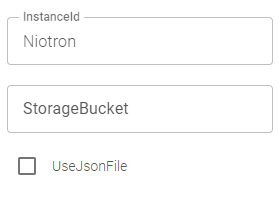
Firebase Core now has two new properties:

InstanceId: Which can be used to create multiple Firebase Core Instance and have multiple firebase projects in one app
UseJsonFile: Enable this option to use the google-services.json file configuration. No other setup is required while using this Option. Note: InstanceId does not work while using the UseJsonFile Option.
Other Notable Features
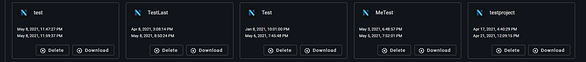
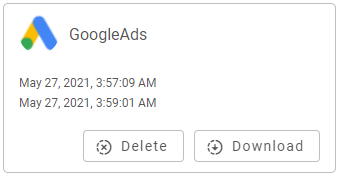
- You can now see the project icon preview to find projects more quickly

- Project list have been made responsive,it changes grid columns according to screen size.
Small Display :
Big Display :
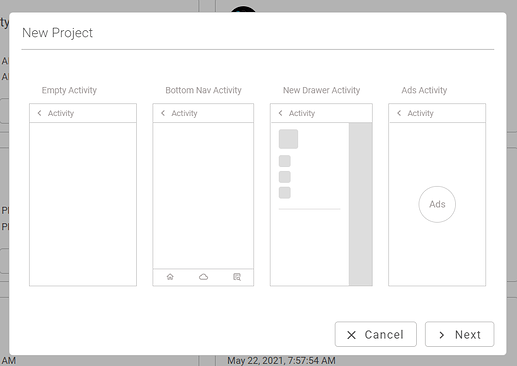
- Beginners can pick some template while starting project.
- Now you can edit the project name if you wish to

- Theme toggle button has been added to title bar, you can instantly switch between dark mode and light mode is some milliseconds without refreshing website


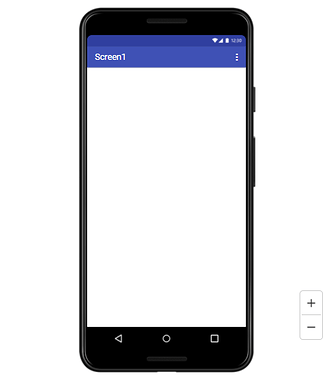
- You can now zoom in/out the phone mock to adjust with your device screen size
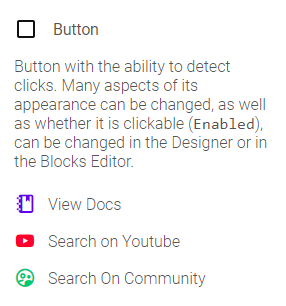
- You can now view short description of components. We have added 3 links to view docs, search query related to that component in community and also watch tutorial video of that component on youtube.

-
You can change between single column project list and grid list by using these buttons :

-
You can directly drop file to to Asset box, Import extension , Import project dialog to import it to builder.
Bug Fixes
- Pollfish bug fixed
- Google Sign In bug fixed
- Spreadsheet ‘Get Column’ bug fixed
- Lottie bug fixed
- Titlebar not showing bug fixed
- Lots of other minor bugs fixed.
SDK Updates
- Facebook Ads updated to the latest version: 6.5
- IronSource SDK Updated to the Latest Version:7.1.5.1
Regards
Niotron