Hello everyone
Hello everyone
Today we are going to learn, How to integrate Login With Facebook feature in our apps. And for this, we are going to use Facebook OAuth APIs to
- Generate verification code
- Getting user approval
- Getting User details like Name, Email & Profile Picture
But before we start we need an access token to make requests on Facebook OAuth API request. And for this, we need Client ID and Client Token.
https://cttricks.com/2021/10/19/get-facebook-oauth-credentials/
here is the step-by-step guide available on my website to get the credentials. Follow the steps and get the access token.
Alright! I assume that you now have your access token with you. So let’s proceed to our project.
Design
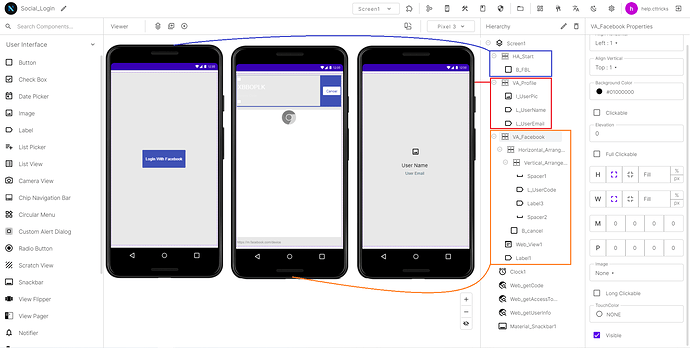
Login to the Niotron Builder dashboard and create a new project. ( you can use your existing project too ). here we have to create one Horizontal_Arrangement and two Vertical_arrangement names.
- HA_Start: This contains a button to initiate the login process.
- VA_Facebook: Contains a label to display the user Access Code, a button to cancel the Login process, and a web viewer to load the Facebook OAuth screen so users can log in to their Facebook and Approve the login.
- VA_Profile: Contains an image component to display profile picture, two labels to display User name and Email.
Blocks
First, let’s create an initialize global variable dev_code to store the code sent by Facebook OAuth API response for further use.
![]()
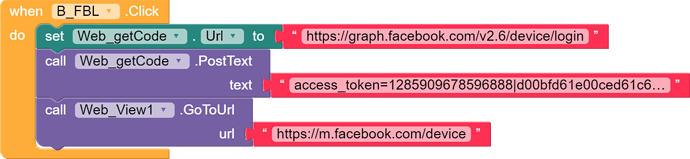
Now on the login button click. we’ll make a post request on and load https://m.facebook.com/device in web viewer.
- URL:
https://graph.facebook.com/v2.6/device/login - Body:
access_token=YOUR_ACCESS_TOKEN&scope=public_profile,email
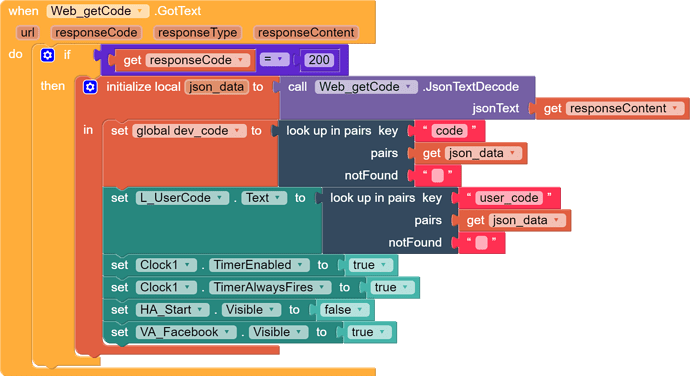
In response to this request, we’ll get Code that we’ll store in initialize global variable and User_Code that we’ll display to the user (in VA_Facebook) so he/she can enter this code to access and approve the login request and hide HA_Start.
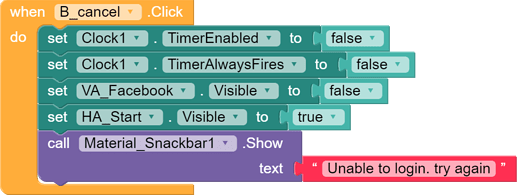
As we know we have given a cancel button on VA_Facebook so the user can cancel the Facebook login if he/she doesn’t want to. In this case, we’ll simply hide the VA_Facebook and display HA_Start with a message, try again. (you are free to change this message )
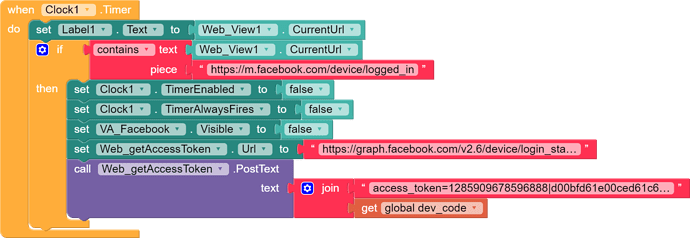
Please note that we are also using a clock component to keep checking if the user is redirected to the approval page so we can hide the VA_Facebook and display VA_Profile.
Now the clock will loop in every 100ms and check the current URL of the Web viewer. If the URL contains m.facebook.com/device/logged_in it means that the user has either approved/canceled the login request so we’ll hide the VA_Facebook and make another API request to get the user_access_token so that we can get the user info using that.
- URL:
https://graph.facebook.com/v2.6/device/login_status - Body:
access_token=YOUR_ACCESS_TOKEN&code=initialize global variable code
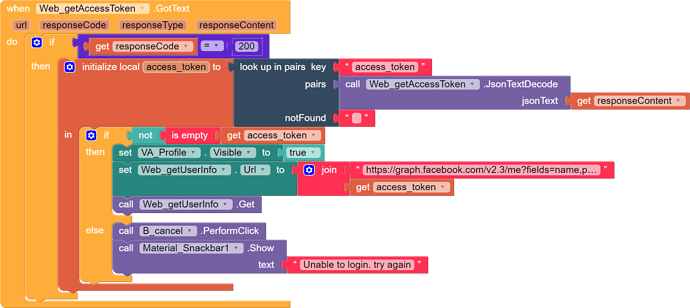
In response to this API request if access_token is not null then we’ll use this access token and make another API request [GET] on
- URL:
https://graph.facebook.com/v2.3/me?fields=name,picture,email&&access_token=user_access_token
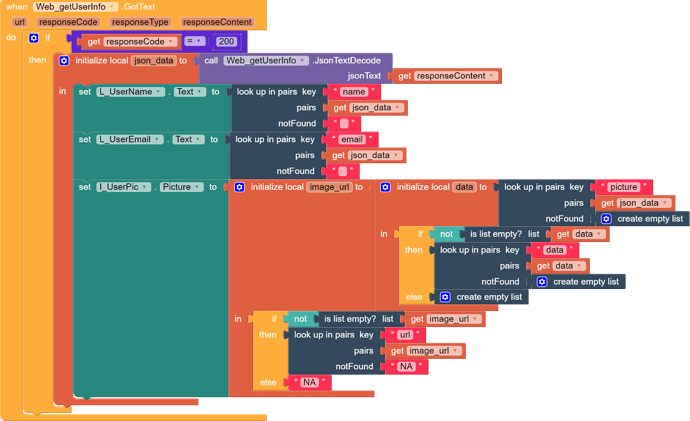
In response, we’ll get user info like name email, and profile picture. we just have to insert this info in labels we created to display user name email and load the profile picture to an image component.
All DONE 
Congratulations… We have successfully integrated Login With Facebook option in our app. If you like this guide then do hit ![]() button and if you have any queries or suggestions feel free to comment below. you can also visit my website cttricks.com for more amazing guides.
button and if you have any queries or suggestions feel free to comment below. you can also visit my website cttricks.com for more amazing guides.
Download AIA: Facebook_Login.aia (6.6 KB)