this is the custom one…i said i need default niotron sidebar…and u did not use this block
easily i can make side bar on this…i did it…but when i have 7 screen then too much layout and lable added
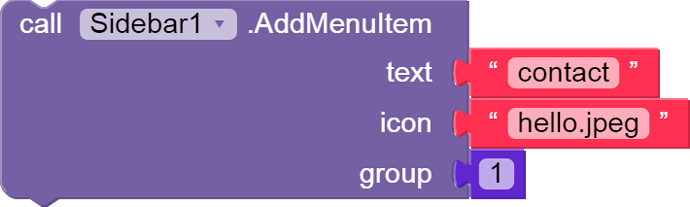
This blocks do not create custom sidebar this creates default sidebar
yes i want default side bar…and this block it is not created…you should check
There is no any custom or default they change something and made default to custom.
What is the problem with you why you do not use custom sidebar
problem is that brother…if i used that for making this i need these components for just one screen sidebar
- vertical layout
2.image for header image
3.title lable 1
4.horizontal arg
1.image
2.home
5.horizontal arg
1.img
2.privacy plicy
6.horizontal arg
1.img
2.contact us
like these lot of components for only screen 1
my app contain 5 screen …then calculate how many components required for just a sidebar
This is your solution
https://community.thunkable.com/t/free-extension-sidebar-navigation-update-12-04-2018/5376
ooh…thank you for find out this
I found this after a lot of searching
really appreciate for your effort
If this help you then mark as solution and close this topic
ya sure but when i test is companion is closing
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.