This is first dual guides ![]()
First let’s set up youtube api -
So go to Google Api Console
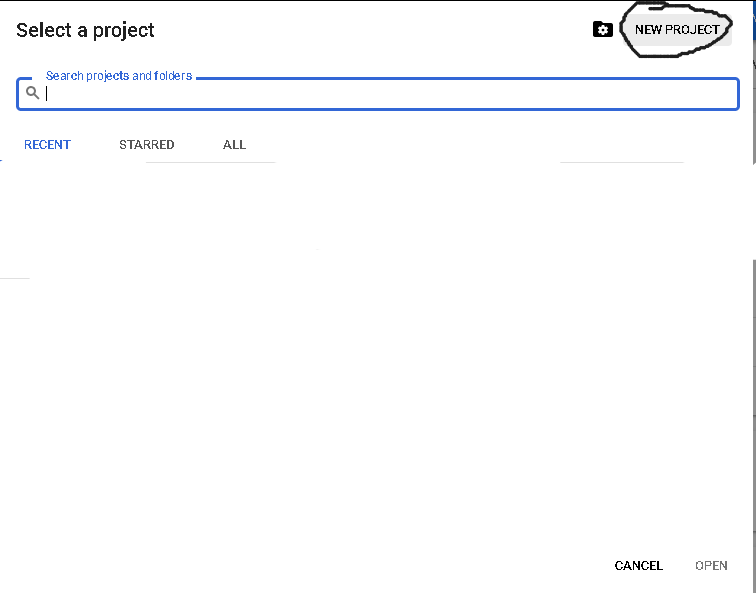
Click on Select a Project
Then click on create a new project
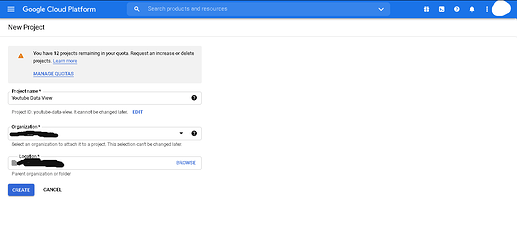
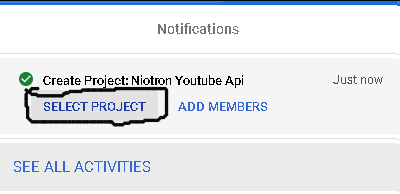
Set your project name and click on create after it’s created you’ll receive

Click on that select project
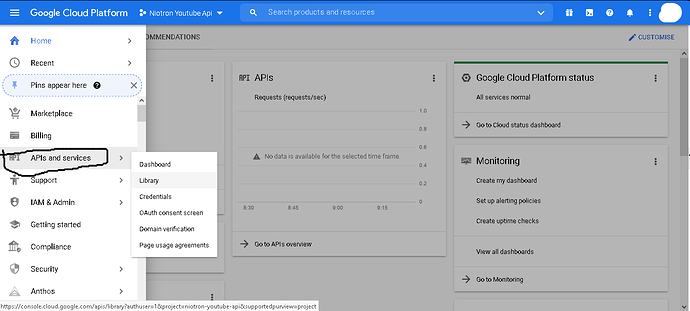
Welcome to dashboard of your created project .Here you have to click on apis and services in that click on library.
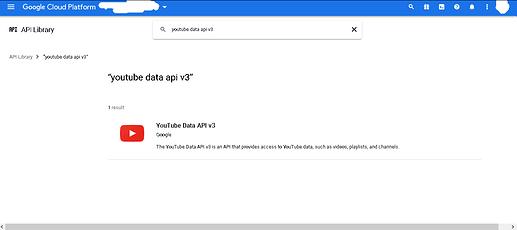
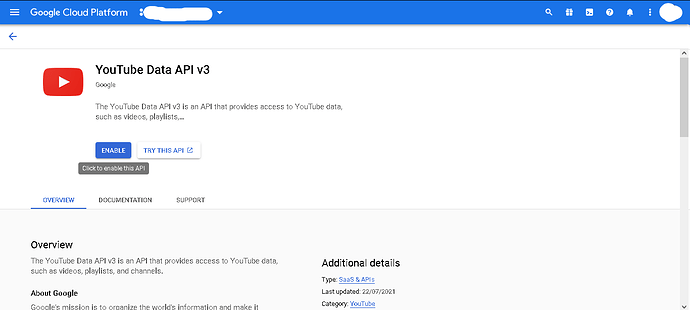
This is Api Library search for youtube data api 3 after you got the result click on youtube data api v3
Click on enable after some time you’ll redirect to -
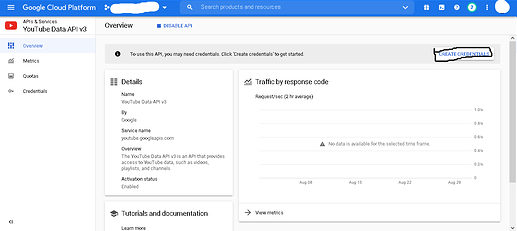
This is current page where you’ll be redirected , Click on create credentials.
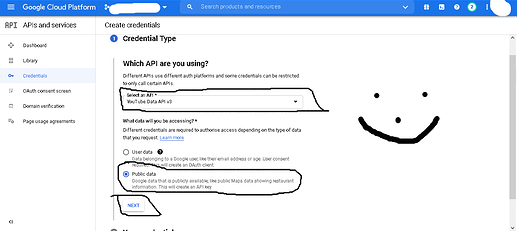
Here in Select your api you’ll find Youtube Data API v3 choose that , Then select public data and then click on next.
Hurry ![]()
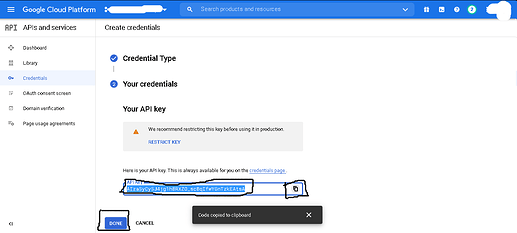
![]() you got your api key. Now simply copy and save and click on done.
you got your api key. Now simply copy and save and click on done.
Now how to get the json file with this api
So for that you need to go to one url.
https://www.googleapis.com/youtube/v3/search?part=snippet&q={SearchText}&relevance&maxResults={Max Result}&key={Your Youtube Api Key Here}
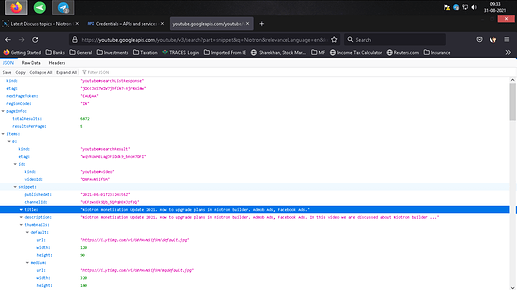
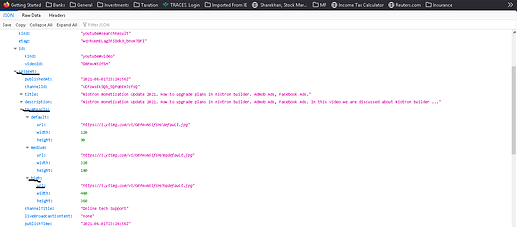
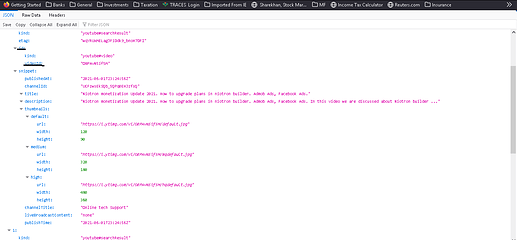
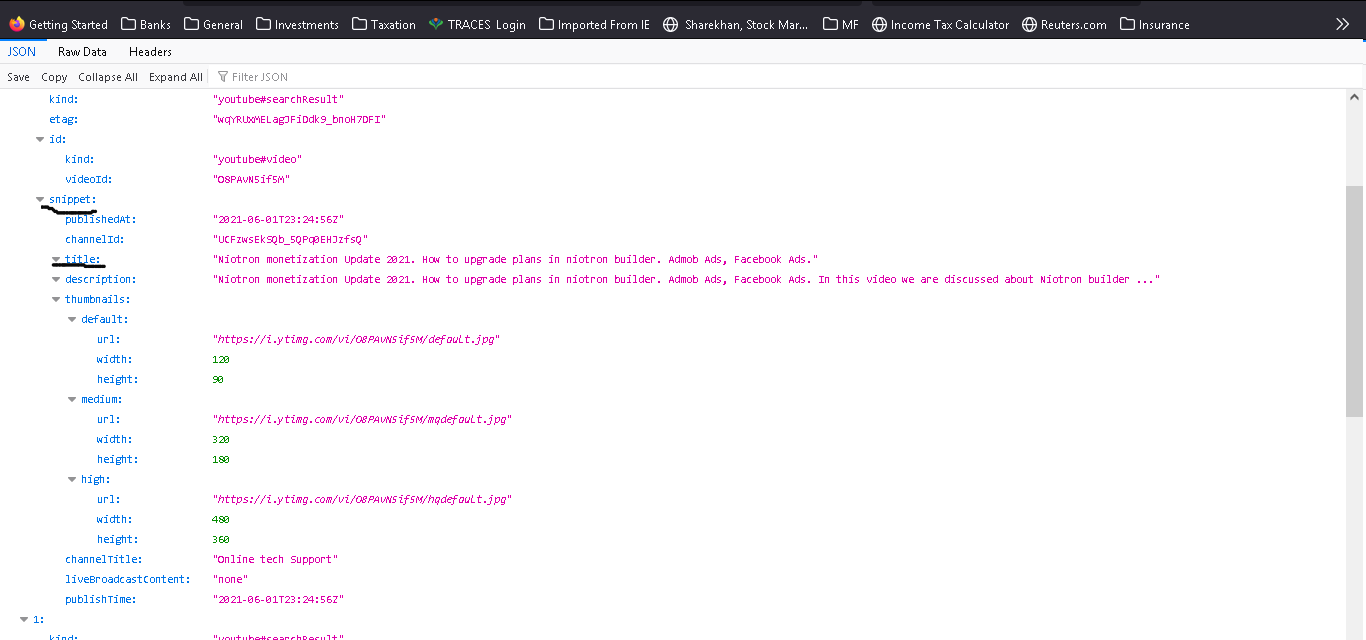
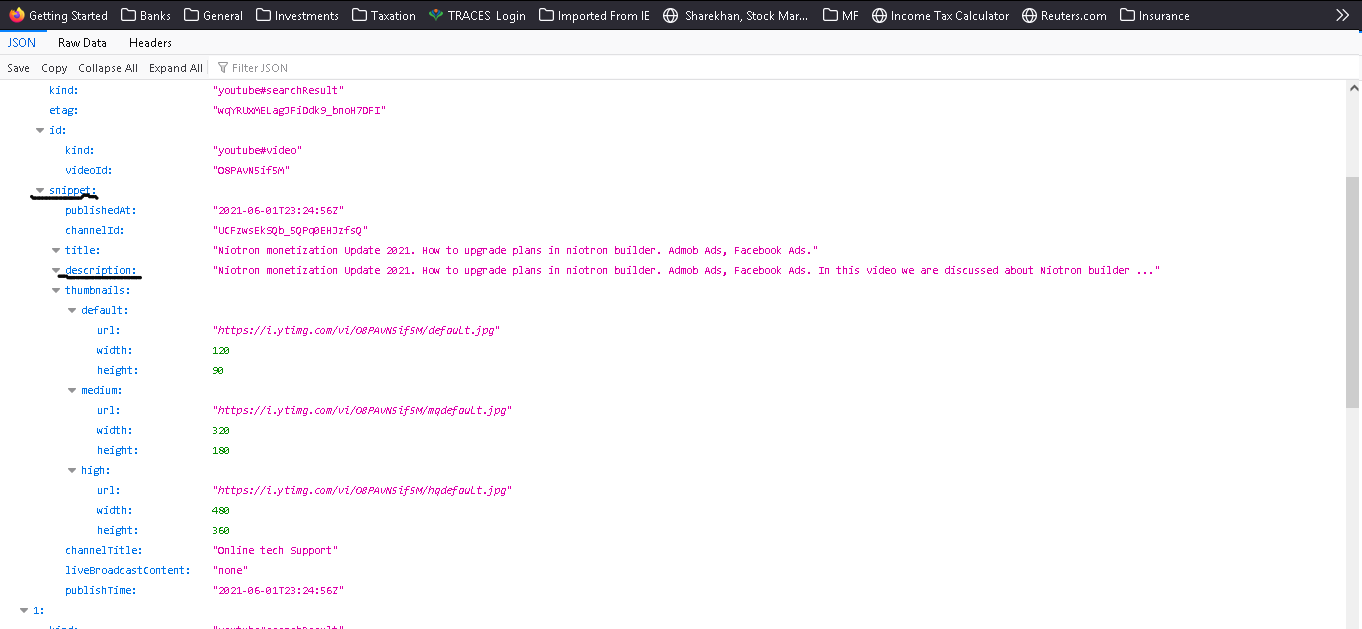
This will return you something like this -
This is json , now we have to decode this json and show it in our app yes,
so,
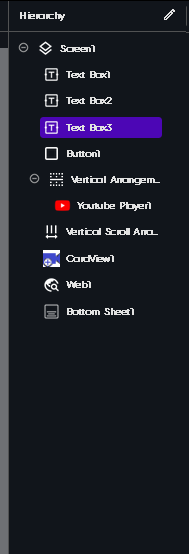
Let’s Go to our builder part -
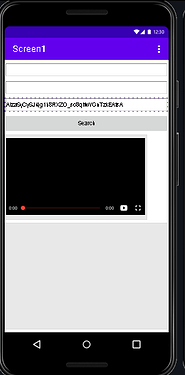
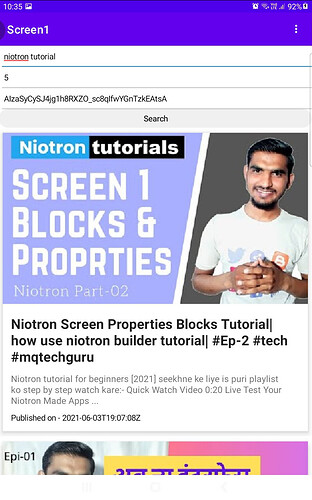
This is viewer
-
3 textbox one for search text , other for max result and third for api
Added button for event -
Added youtube player to play the video from the list / search result
-
I have used CardView extension to create list
-
One webview and one bottom sheet[used to show and hide youtube player]
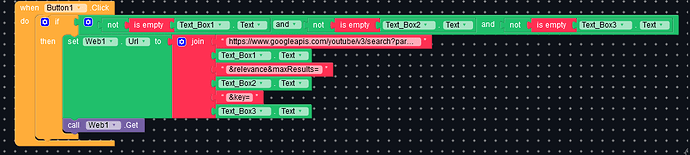
Let’s go to the blocks section
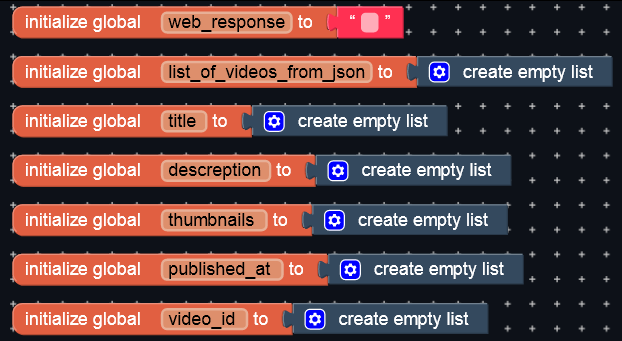
Some basics -

Logic start’s now -
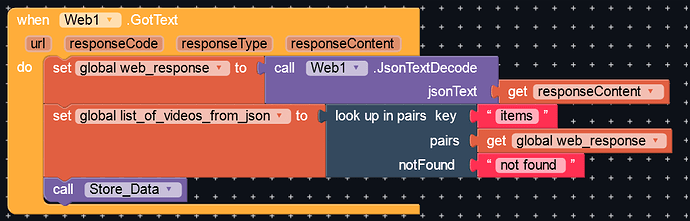
Here after button raise an event onClick we are setting our old url I that I have given you earlier
( https://www.googleapis.com/youtube/v3/search?part=snippet&q={SearchText}&relevance&maxResults={Max Result}&key={Your Youtube Api Key Here})
This one
Check that have you done any mistake or not ? If no then next step -
After we get the text from web we are decoding[you’ll find jsonTextDecode block in web component] the json from response from web and storing it into variable.
Then from that variable we are looking for pairs / list
Then I have use one procedure for final and last block and the most important
So how to gain this logic how this some blocks return you the exact values you want
Ok so it’s good question
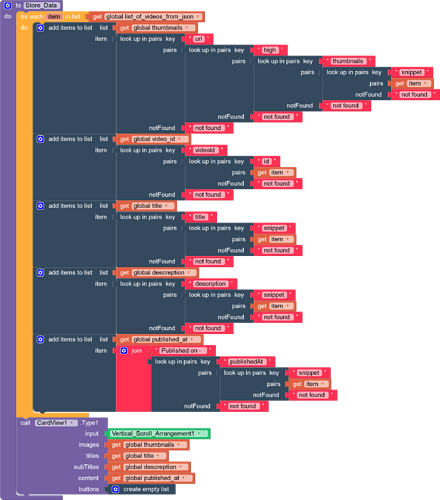
You can see I have stored some items in to the list variable that we have created before yes,
So we will go through each add item list -
Getting Thumbnail
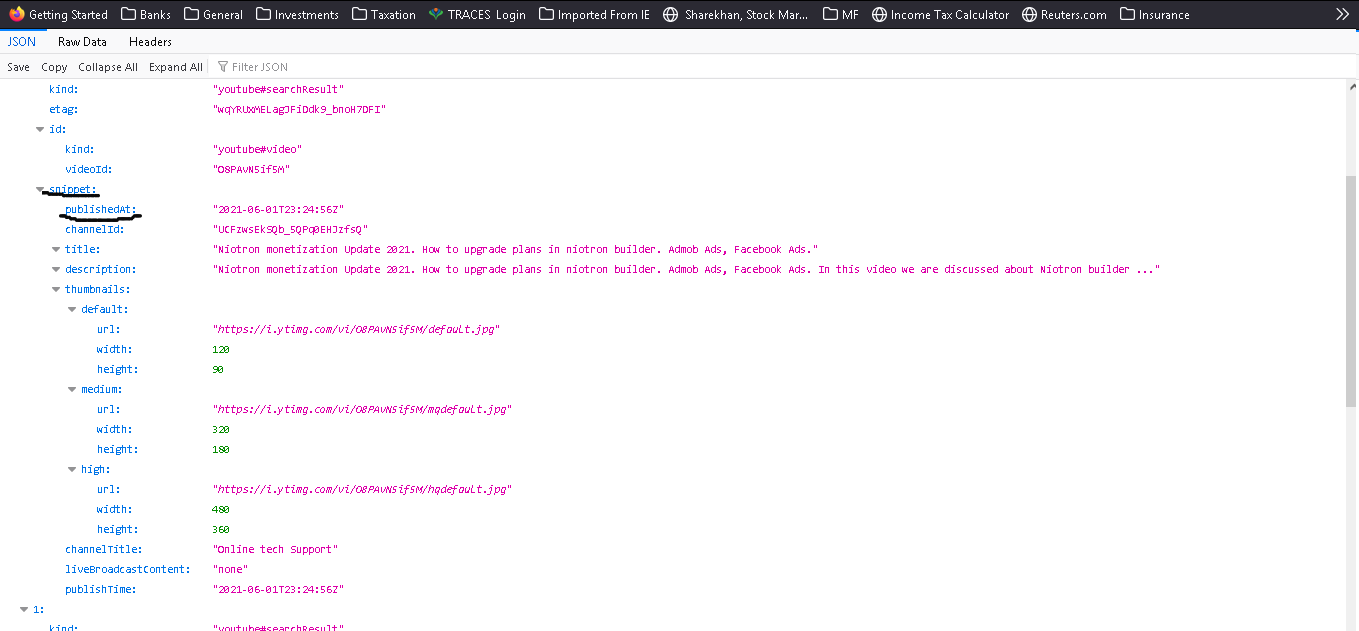
You can see that in the item i have used function / block names look up for pairs and in each block’s key I have entered some values[url,high,thumbnails,snippet] , why I have entered that ?
Look at the json -
Did you get it ? Hit a like if yes
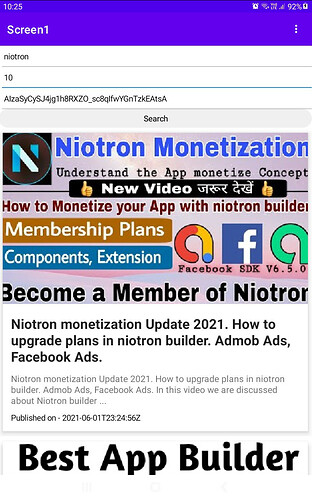
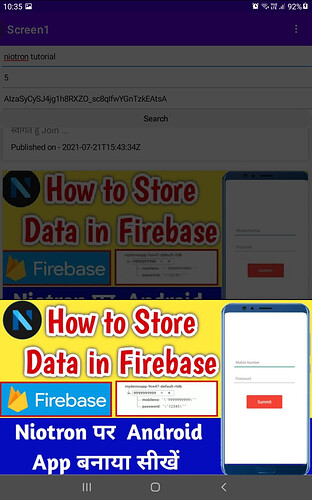
Have a look at some screenshot’s
Note - It’s true this guide is for newibe but I request to all the newibe to atleast learn a bit of basic and then run through this topic. Also this is guide not show off / app so please try to go through logic and not just copy paste. If you have any query feel free to comment below ![]()
Source code - YoutubeDataApi.aia (108.7 KB)
Test app - YoutubeDataApi.apk (5.2 MB)
![]() Stay Safe \ Stay Healthy \ Wear your own mask
Stay Safe \ Stay Healthy \ Wear your own mask ![]()
![]()