i want Gradient color in background of screen but in other builder i was using koi4 Gradient extension but extension is not working in niotron when ever i add extension in my screen. companion app is crashing every time why ???
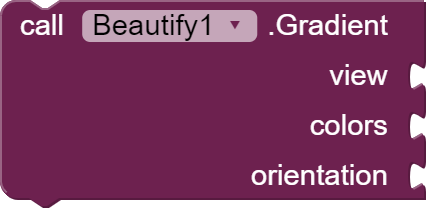
Use Beautify component

thank you so much 


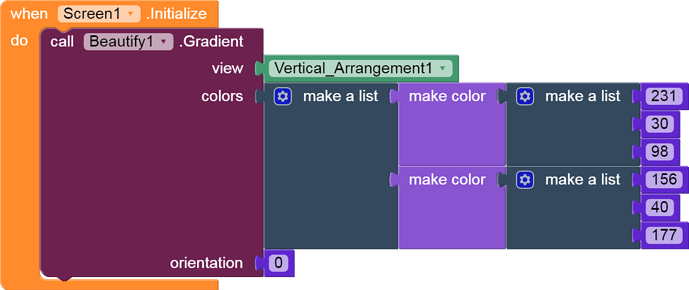
i am using above blocks but this is not working what the problem ???
i am getting this error " For input string: “4293336674”
Note: You will not see another error reported for 5 seconds."
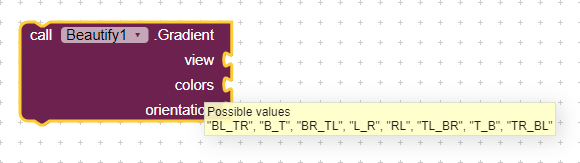
oritentation is wrong, hover on block to see the valid oritentations 

means i use which number in oritentation ? or i have use BL_TR text in oritentation ?
i am try open doc of beautify but website is not opening
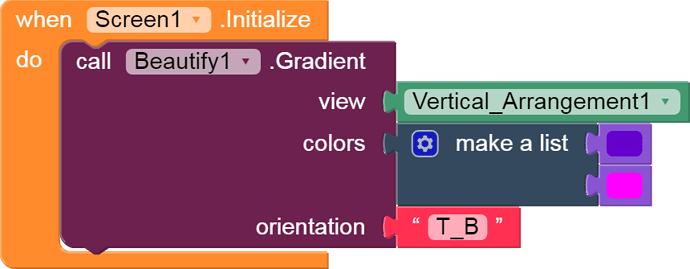
use like this ‘BL_TR’ Bottom Left _Top Right
Docs is not yet ready we are working on it
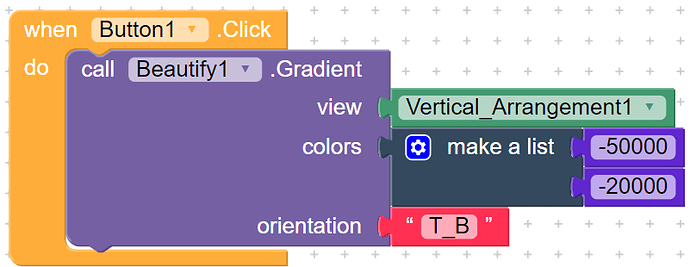
this  above blocks are working perfect!
above blocks are working perfect!
but
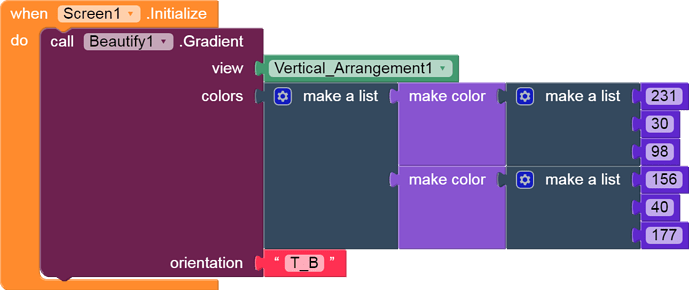
 this is not working , i am getting this error " For input string: “4293336674”
this is not working , i am getting this error " For input string: “4293336674”Note: You will not see another error reported for 5 seconds"
is this is a bug ?? @tanishraj
Hey! Is this is a bug ? When I use make color blocks I get same error why?
i am talking to myself ? or staff will reply me or not ?
how can i convert my hex color code to your solution color code??