how to use help me on this topic
@Anil_Kumar Download the .otf or .ttf file of the font awesome upload it to the assets and set as custom font.
1 Like
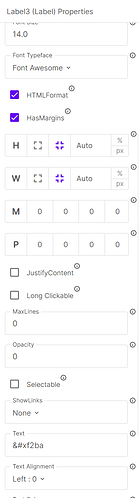
It’s simple, you add the label, in the label’s properties, select Font Awesome in the Font Type, select HTMLFormat, and in the Text field of the properties, enter the cheatsheet code, which you can find here: Font Awesome Cheatsheet for example . By following these steps, you will correctly incorporate the Font Awesome CDN.
2 Likes