Hello Everyone My Self Aditya Nanda

New Member of Niotron Community
Today in this guide i will tell you how to make tab views on niotron
- Components Used:-
-
Tab Layout = 1
-
Label = 2
-
Vertical Arrangement = 1
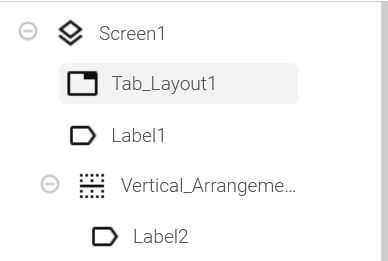
- Image of Components

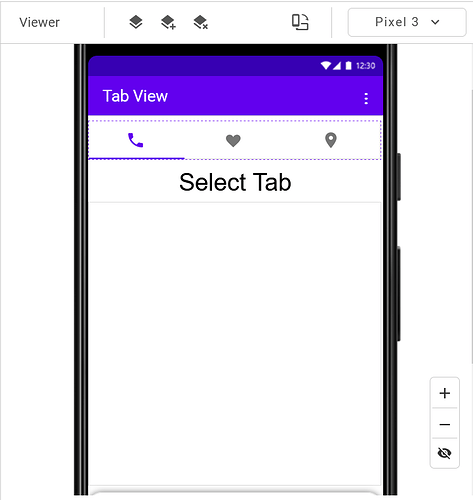
- Here is the Designer Part
Here are properties of All components one bye one
-
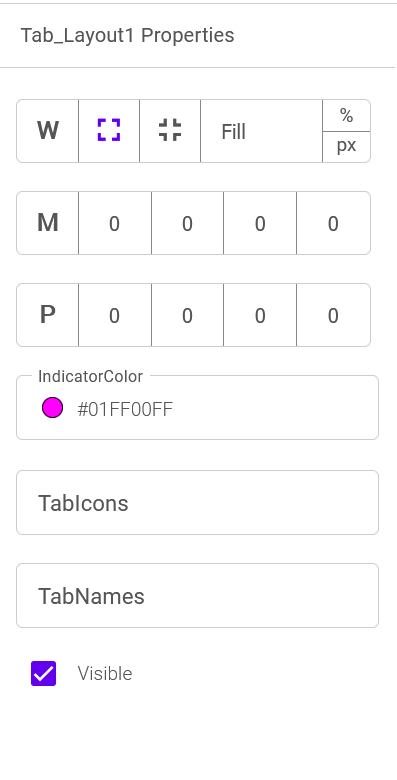
Tab Layout Properties
-
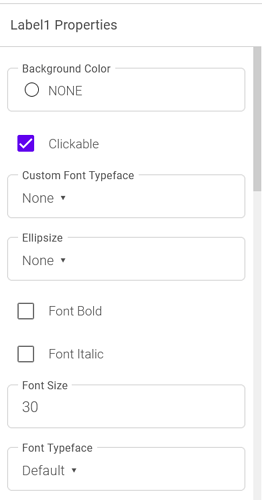
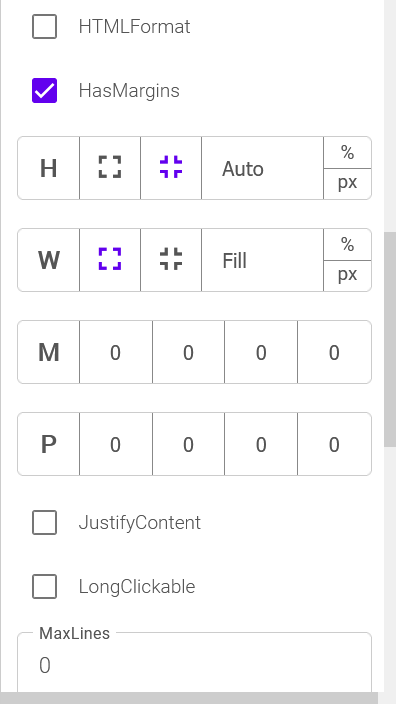
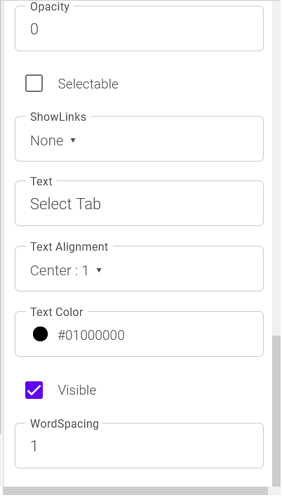
Labe 1and Label 2 Properties
-
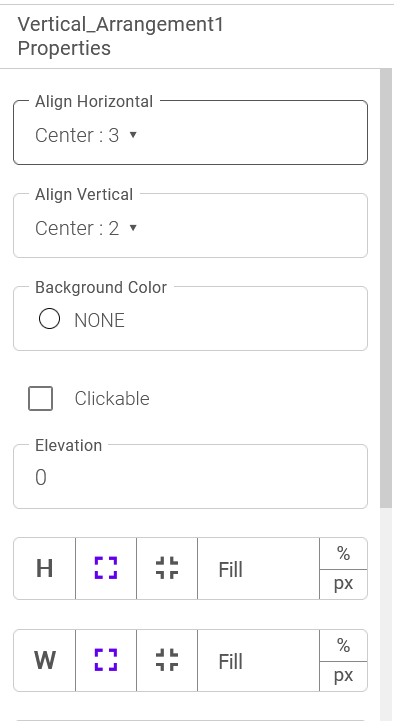
Vertical Arrangement Properties
Just Do these
Now Blocks Part
-
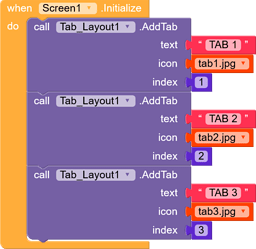
Screen1 initialize Block
-
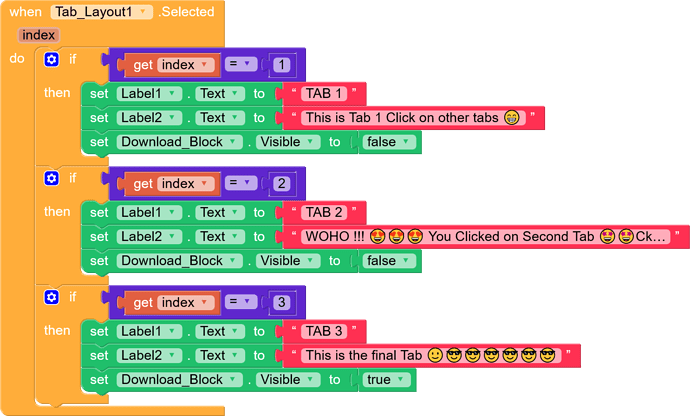
Tab Select Block
Here are the text for every index that i used :-
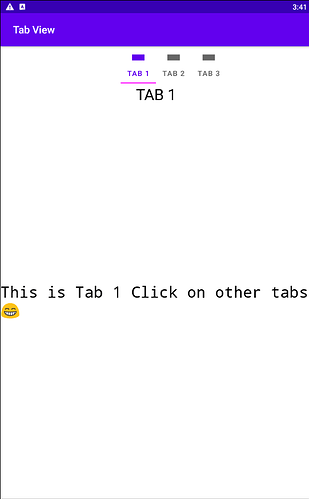
This is Tab 1 Click on other tabs 😁
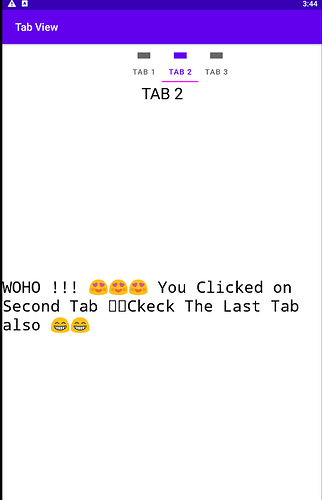
WOHO !!! 😍😍😍 You Clicked on Second Tab 🤩🤩Ckeck The Last Tab also 😁😁
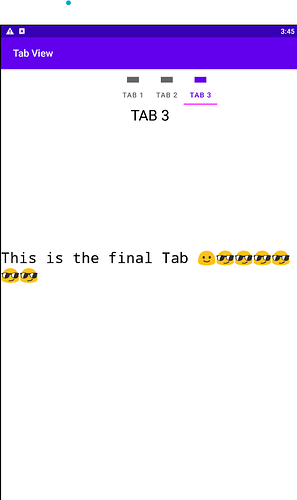
This is the final Tab 🙂😎😎😎😎😎😎
Here Is the Final Product
Here are Video Tutorials
- In English:-
- In Hindi
Thank You everyone it Take a lot of time to make this type of guide
so make sure you like the post this is the just basic one guide i will upload a lot of interesting designs











![[ENGLISH] How to make Tab View in Niotron Builder](https://community.niotron.com/uploads/default/original/2X/e/e5e8bf4469dc6b6f49589ab57613aebabe3424f4.jpeg)
![[Hindi] How to make Tab View in Niotron Builder](https://community.niotron.com/uploads/default/original/2X/9/9a2b65abdae9ec8bb739742aaf3f990cdd3b167f.jpeg)