Hello Everyone,
Today I came back with a guide on “How to make Side Menu in Niotron”. So, let’s see how to make it! ![]()
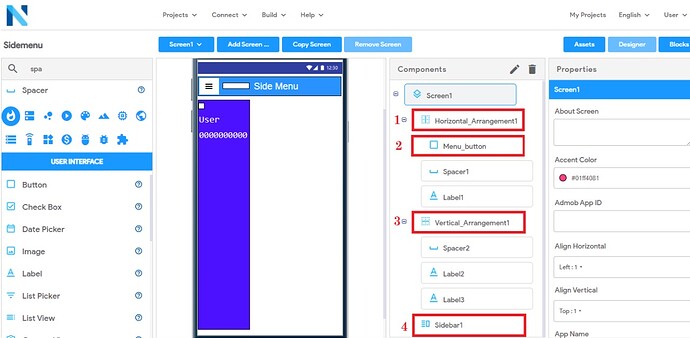
First step is to add the main components. So the list if components needed for it are-
- Horizontal Arrangement
- Button 1(For Menu Button)
- Vertical Arrangement
- Side Menu
Example Image-
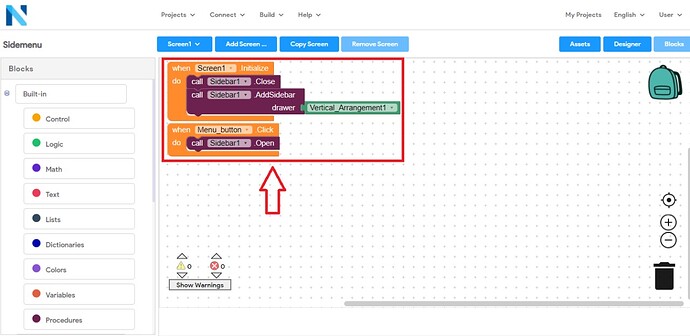
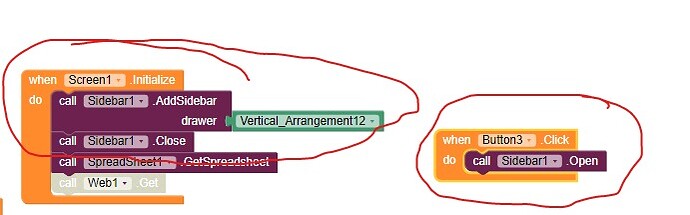
Second step is to add the blocks and the blocks are-
Aia and Apk
Sorry For The Short Guide!
I will be coming with a big and interesting guide soon. ![]()
Thank you
Shameek