
Anyone can tell me how to this type design in niotron .

Anyone can tell me how to this type design in niotron .
Hello @Iron_man, Welcome to Niotron
Thanks @anon61431939 ![]()
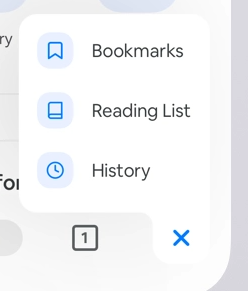
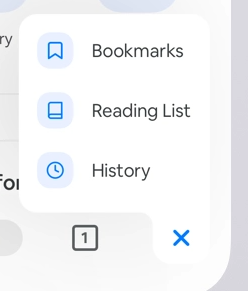
![]()
![]()
Can You Tell Me How To Create This Type Design In Nitron
@Iron_man use pop up menu component
@iaditya_nanda First look at the image and then say ![]()
![]()
![]()
I don’t think there is any other way
Its possible with image, But its not an good idea.
it is possible but I think it will not look exactly the same
First design this popup window like in the image on an arrangement. Use Cardview and put everything inside it. You have to design it yourself.
Use this extension =
Follow this =
He talking about ![]()
@Iron_man can you share full screen of the image?
that too is possible
this design is easy to make
Use space b/w different components to design it similar to the image
Not possible (I think) ![]()
I don’t know if what I’m thinking is possible, although it may be a headache, but using the component overlay concept (RelativeView extension for example) and using some extension to round specific corners you could build something like this (attached image), I don’t know if make sense.
On the left side are the pieces separately, and on the right side the result putting everything together
I think it can be done if you use CSS and HTML in a webview instead of using card or something like this.