I think the default size of compact padding for dynamic components is still too small
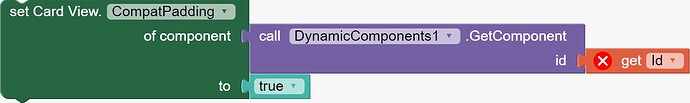
@Roland_Candra You can also set the custom padding instead of using compact padding
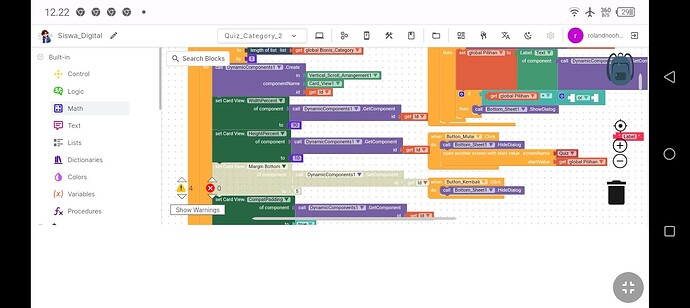
Why do custom margin blocks often become inactive automatically?
@Roland_Candra This could be a miss click. and we can’t predict as you are using it on smart phone. you can drag a new same block.
Thats not missclick, it always happen in desktop also. When move into another screen thats block always become inactive
@Roland_Candra this could be due to anything like small screen’s miss click or and bug in real. we can’t assume what is the problem
@iaditya_nanda block margin in dynamic components is often disabled automatically at any time
@iaditya_nanda You can try it, use dynamic component extension and set margins on your card. It will always change to disable when you switch screens
Hey @Roland_Candra, it appears I’m unable to provide a concrete response at the moment. It seems like the Niotron platform on mobile might be causing some complications. If there truly is an issue, it’s likely that others have encountered it too, considering the widespread use of this particular block. It might be beneficial to explore community forums and solutions.
Its not just error on mobile but on desktop too
@iaditya_nanda You can try on your desktop, using dynamic component extension and put margin on your dynamic card
@Roland_Candra are you discussing about the block’s disabling problem or margin in the dynamic card?
@iaditya_nanda The only block that is automatically disabled in the dynamic component extension is the margin block
Then on desktop it’s working perfectly fine
@iaditya_nanda it actually errors when I use the desktop
can you share the screen recording of the error. Please record how the error comes
OK, wait I’ll record it