How to add images to view flipper
As I want to 3 to 4 images as flipping images at start of the application to introduce my application to user’s
I am unable to add images… please help me out
@Rohit_Choudhary Welcome to the community
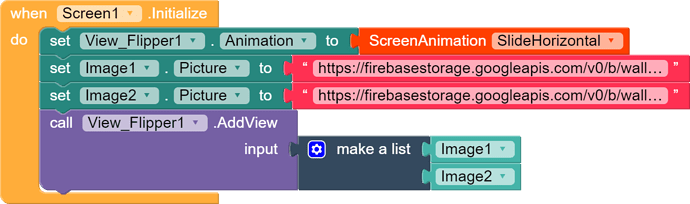
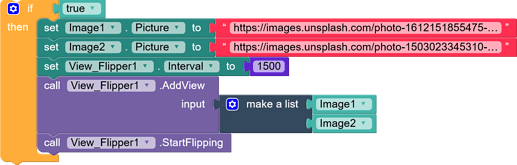
Please show us the blocks you have made if there is any error we will further help you out
I have 3 to 4 images and i want to add them as fillip intro in app starting
Help me out, how to add images to view flipper as there’s no blocks related to adding images
yes it worked!
But I have to show this in Fill Parent mode
it just got invisible in fill parent mode to images
Use Vertical Arrangement. and set height and width = 100%
demo.aia (2.5 KB)