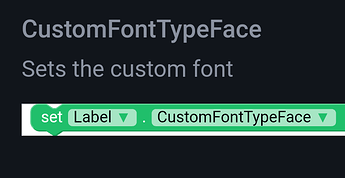
I am trying to use custom font using property section anyone can help me to solve this issue . how can i set custom font using property ?

Hello dear,
First of all upload your font’s .ttf file to assets and then use the following block and add the name of the .ttf file from helper blocks to this block and then you are good to go!
I know @Horizon , i am asking for set property for use case recyclerview
That’s why i need to set help of dictionary block.
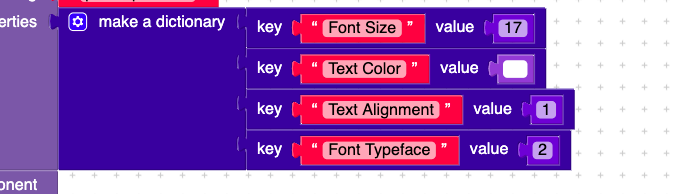
Give me name or other for set custom font using dictionary
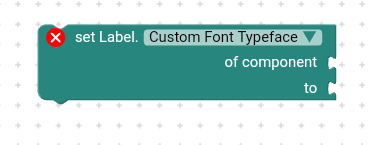
You can use this block

(took from any components)
@Horizon I know this method , i am asking for dictionary method

Ooo, I guess now I have got what exactly you are asking, you want to add a CustomTypeFont to this dictionary, right?
@Horizon Yes ![]()
I don’t think so that it’s possible, as i have seen it and i can’t see anyways to do so, instead of a little logic which is adding conditional like you can set some special number for a specific font face and then you can get value in int, which can be conditionalised to and then you can set the font face
@Horizon can you please share a short example block for better way of understanding .
Okay, I’ll try, but for now take it as it’s not possible
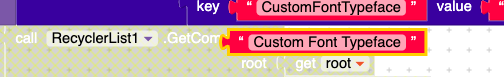
You need to set text in key - Custom Font Typeface with space you mentione only Font Typeface this is not valid
If you want template code of your design for recycle view then dm me
Using template code you create your design in just using one block
@Yasir_Solkar first of all try your self. I am trying all position methods…
Up image is an example image. But i am trying all possible methods include your suggestions.
Please try your self and get back me if it’s work
![]()
![]()
how to use any components. Give me full details