In this tutorial, you’ll get to know about hosting your own TinyWebDB Instance on any shared hosting. I’m assuming that you already have shared hosting and you are logged in to your cPanel.
 Host your own TinyWebDB Instance
Host your own TinyWebDB Instance
Now follow the below-given steps or Click here to watch the tutorial video to set up Node Server.
- On cPanel, Under the SOFTWARE section you’ll get the Setup Node.js App option. Click on that
- Click on the CREATE APPLICATION button.
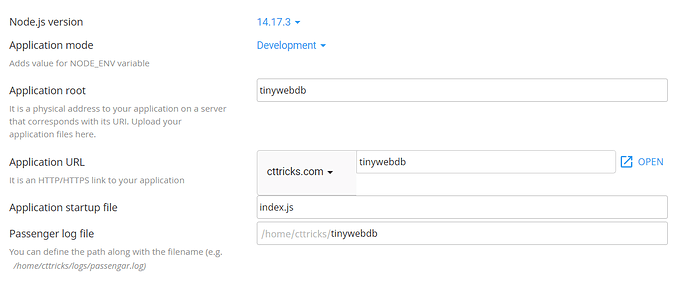
- Provide
Application root,Application URL,Application startup file, andPassenger log file, Click create.
- Now got to file manager and on
/home/<Your-Domain-Name>/you’ll findtinywebdbfolder as we have setApplication rootto tinywebdb. - Inside this folder create
package.jsonfile and paste the below-given JSON
{
"name": "tinywebdb",
"version": "1.0.0",
"description": "Node JS Server For TinyWebDB - Niotron Component",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "Ct tricks",
"license": "MIT"
}
- Create another file
database.jsonand paste the below-given demo data in that.
{
"tag1": "Hello_World",
"tag2": "Hello_Cttricks"
}
- Now open
index.jsfile and paste the codes of index.js file of this repo & save it. - On NodeJS panel
Stop Appand clickRun NPM Install(Refresh the page if the button is still not clickable) - Now click
START APPbutton.
Now visit your Application URL. It should https://<Your-Domain>/tinywebdb/ . You can access it by clicking on the ![]()
open button on the right side of the Application URL.
Please note that
When you paste theApplication URLinService URLof TinyWebDB component, remove/from the end of the url. Examplehttps://<Your-Domain>/tinywebdb
 Click here to watch tutorial video
Click here to watch tutorial video
![]() Download demo AIA
Download demo AIA
![]() Download demo APK
Download demo APK
Hit ![]() if you learn something new today. Enjoy your own TinyWebDB Service!
if you learn something new today. Enjoy your own TinyWebDB Service! ![]()