Hi, I am Xoma, ![]()
in this Guide, we will learn how to get data from API which is also know as “Application programming Interface” using WEB component. It it might be difficult for new users, so we will understand everything one by one.
We will be using https://passwordwolf.com/api this website to get the value, this is a open/free API to generate strong passwords. You can also make a whole app using this API.
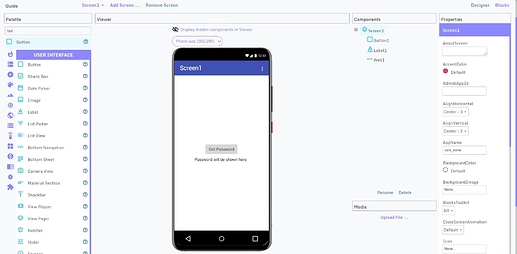
Here I have done a very simple button, I have took a button, a label and WEB component.
We have some blocks and some methods to follow.
Step 1
![]()
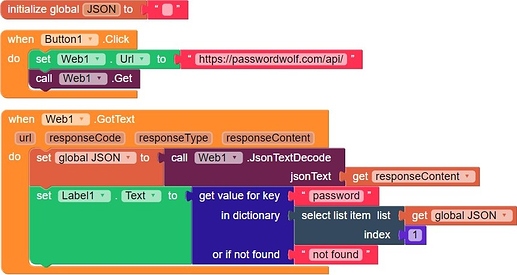
First we need to initialize a variable to store the data got from WEB.
Step 2
When the Button/Card/Image is clicked, we will set the WEB URL to THIS. You can also set it from designer properties of WEB. Then we will use get block to get the Data/Value.
Step 3
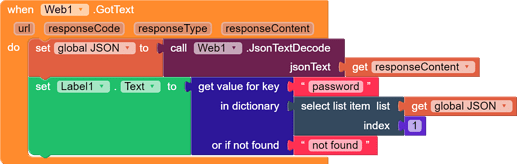
When the value is got, we will set the Variable “JSON” value to the response content got from text. We shouldn’t store it without decoding the JSON got from WEB.
We will use get value for key block in the dictionary or look up in pairs block from list, any of them is okay.
Here our key is “password” and dictionary is the index of the list of variable “JSON”
In this API you get 9 index values. If you use this api then you can use any index from 1 to 9.
After all this we will connect the block to set.Label1.Text.
Step 4
Now, it’s all done, so you should give a like ![]() and a comment
and a comment ![]() if it helped to this topic. Any suggestion or recommendations are appreciated.
if it helped to this topic. Any suggestion or recommendations are appreciated. ![]()
Happy Niotroning
Regards,
/XOMA DEV