Extension Development
Hello everybody here. This is Horizon and today I will telling you how you can create extensions using Niotron IDEBefore starting let me tell you that you should have some knowledge of basic Java
So without wasting time lets start...
With Niotron IDE
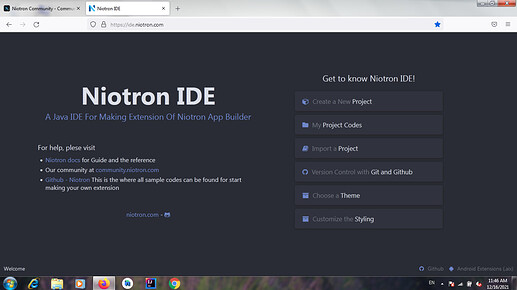
1. Open Niotron IDEFirst of all open your Niotron Builder and then navigate to Niotron IDE and then you will be navigated to this page
2. Create New Project
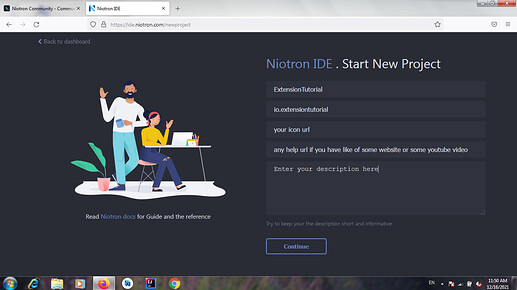
After this click on Create a new project and enter all the details as shown below and then click on Continue button
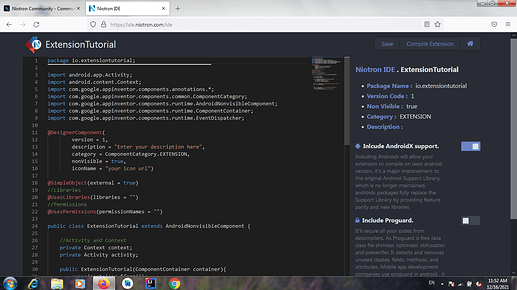
3. You will get this template
4. Understating Some set of lines
@DesignerComponent(
version = 1,
description = "Enter your description here",
category = ComponentCategory.EXTENSION,
nonVisible = true,
iconName = "your icon url")
@SimpleObject(external = true)
//Libraries
@UsesLibraries(libraries = "")
//Permissions
@UsesPermissions(permissionNames = "")
Here DesignerComponent will declare all the things of Extension like version, description, category, always set nonVisible as true because making visible extension is not possible now
Set SimpleObject as true always
Uses Libraries declares the libraries you have used in building your extension I will tell it to you later how to add libraries
UsesPermissions declares the permissions permission that are needed for your extension
5. Now we will create a simple extension
Let’s see how to create a simple Function type block
@SimpleFunction(description = "This is the description of your block")
public String CreatsFullName(String firstName, String lastName){
String fullName = firstName + " " +lastName;
return fullName;
}
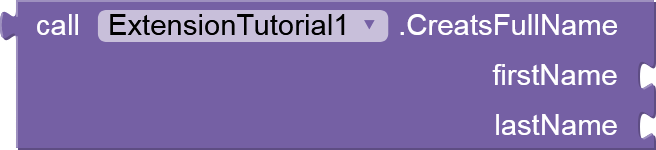
This is an example of block which returns the full name after the concatenation of the firstName and lastName
The block image will be like this

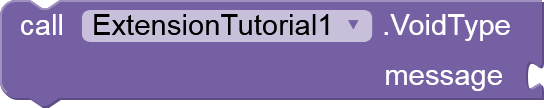
Now let’s see how to create an block who’s return type is void
Void type blocks does not returns anything they just do some task
@SimpleFunction(description = "This block is of void type"
public void VoidType(String message){
//do your work that you wanted to do with this block
// and this message will be the string that user will give back
}
This block image will be like this

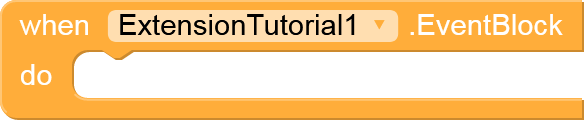
Let’s see how we can create Event Block
This is the event block
@SimpleEvent(description = "This is the event block")
public void EventBlock(){
EventDispatcher.dispatchEvent(this, "EventBlock");
}
To trigger this event from another function you can just call EventBlock().
This block image will be like this

Now to add a parameter to a event like you know how there is a value passing through event sometimes even you can make it in extension -
@SimpleEvent(description = "This is the event block")
public void EventBlock(String thisIsAParam) {
EventDispatcher.dispatchEvent(this, "EventBlock", thisIsAParam);
}
here thisIsAParam is a variable and will pass through the event - EventBlock
to call this type of event just simple add parameter while calling it like - EventBlock("I am a Param")
Now let’s see how to create Property Blocks
@SimpleProperty(description = "This is a property block which does not returns anything")
public void PropertyBlock(String name){
// This is property Block
}
@SimpleProperty(description = "This is a property block which returs something")
public String ReturnerBlock(){
return name;
}
The block image will be like this
![]()
This is the DesignerProperty Block
@DesignerProperty(
defaultValue = "2",
editorType = PropertyTypeConstants.PROPERTY_TYPE_NON_NEGATIVE_FLOAT;
)