Hello friends my name is Avijit Das,
And today i am showing how you can add Adaptive Icon in your app easily!
So let's start
ㅤ
Details :
Released : 2022-04-02T18:30:00Z
Last Updated : 2022-04-03T18:30:00Z
ㅤ
Step 1 :
Upload your normal icon in Niotron Builder. Set your icon and build your .apk
Step 2 :
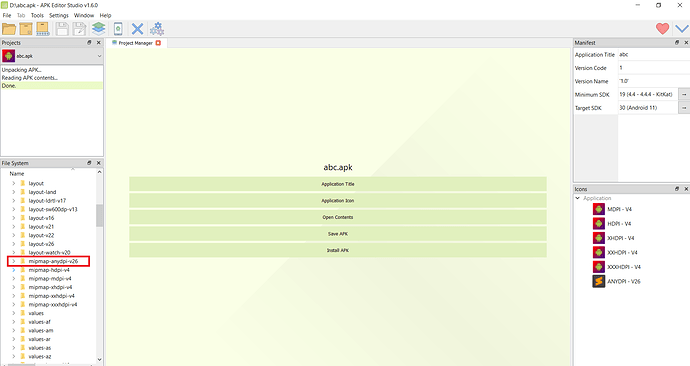
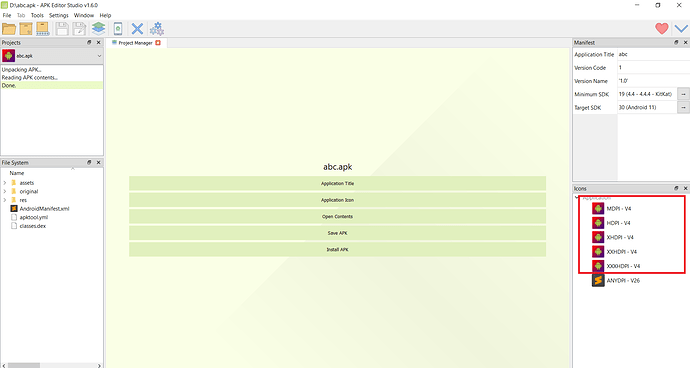
Open your .apk in APK Editor Studio . And go to res\mipmap-anydpi-v26 folder
ㅤ
Step 3 :
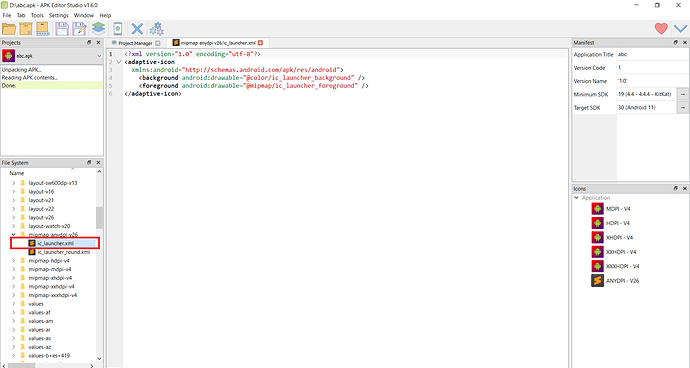
Open ic_launcher.xml
ㅤ
Step 4 :
Edit the file with this code and save the file.
Code ![]()
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon
xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@mipmap/ic_launcher_background" />
<foreground android:drawable="@mipmap/ic_launcher_foreground" />
</adaptive-icon>
Note : Do same thing with ic_launcher_round.xml file.
ㅤ
Step 5 :
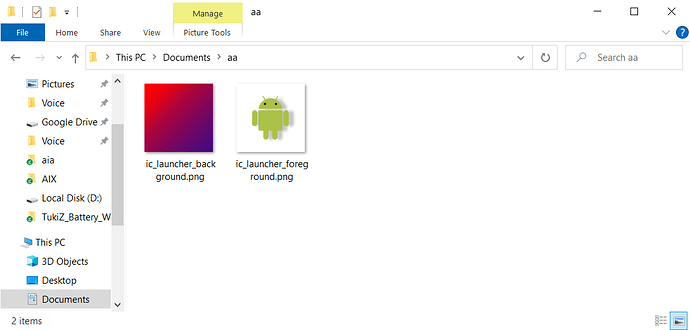
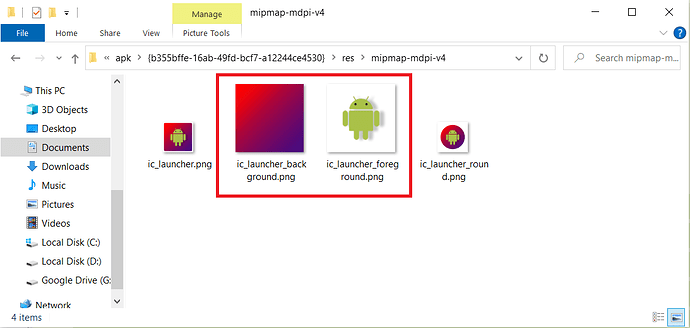
Edit your icon background and icon and save it with this name
Name ![]()
Icon Background : ic_launcher_background.png
Icon : ic_launcher_foreground.png
Icon Size (in px) ![]()
mipmap-mdpi-v4 : 108x108
mipmap-hdpi-v4 : 162x162
mipmap-xhdpi-v4 : 216x216
mipmap-xxhdpi-v4 : 324x324
mipmap-xxxhdpi-v4 : 432x423
ㅤ
Step 6 :
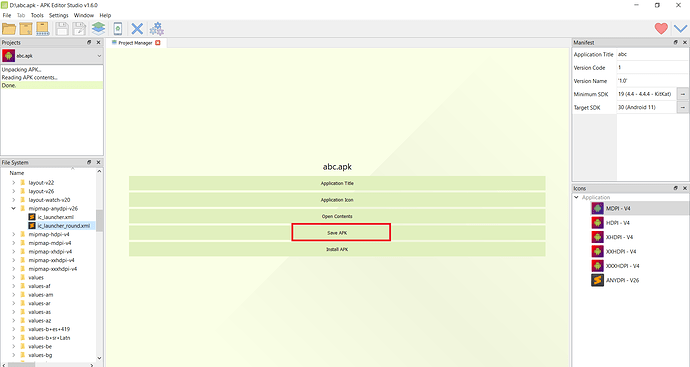
Now open this 5 folders (Right click on icon and press open resource dictionary)
ㅤ
Step 7 :
Copy and paste your images in this 5 folders with icon size (in step 5)
ㅤStep 8 :
Now Click Save APK button to save your .apk
ㅤ
Download Links
demo.apk (4.3 MB)
ic_launcher.xml (275 Bytes)
ic_launcher_round.xml (275 Bytes)
ㅤ
ㅤ
If this guide can help you then click "Love" button ❤️