hi today you must be thinking you wanna create a painting app if you see them.
So this tutorial will tell u how to create a paint type of app.
components for app
canvas
buttons >(i will teach u there use)
ui
nothing much to do place a canvas and some buttons
(later make it better)
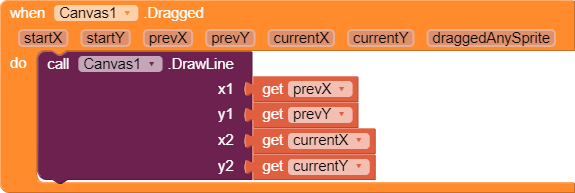
blocks
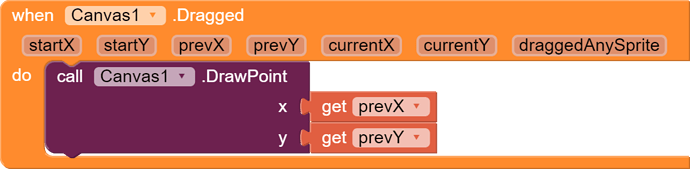
main block for drawing

so when u draw somethings it gets the result
y gets vertical lines
x gets horizontall lines
output:
sorry for drawing
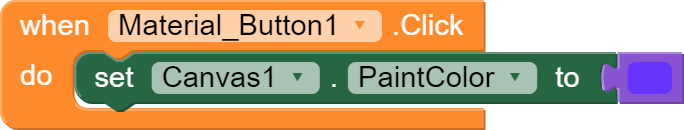
for colors

it will set paint color lines to purple
u can use any color…
color picker can be also used… keep it in a var and then in place of color block keep it
(i d k about color picker so kindly ignore if i said something wrong)
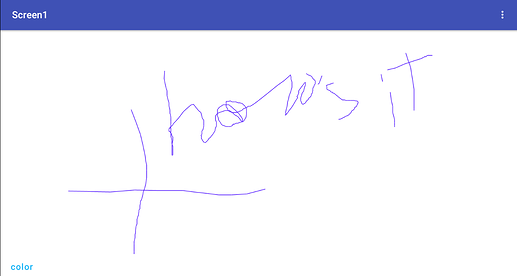
output:
for drawing points
used to draw points on canvas
it works with different colors and black(default)
output
with color(cyan)
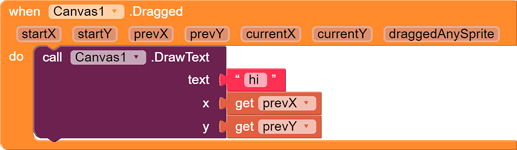
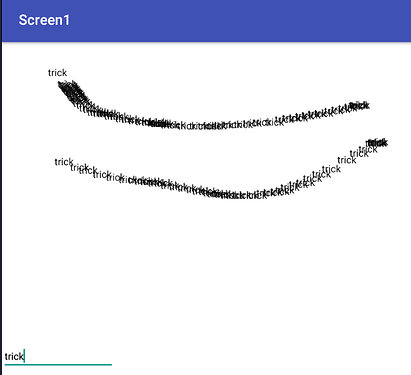
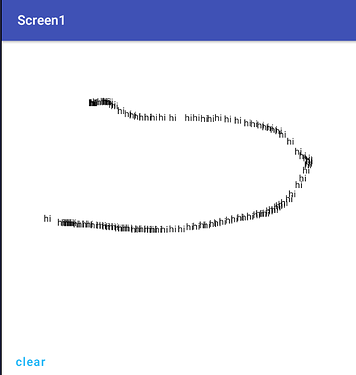
for drawing text
used to draw point on canvas
it works with different colors and black(default)
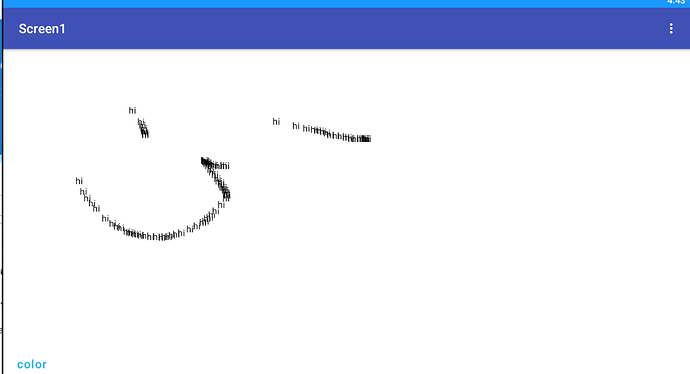
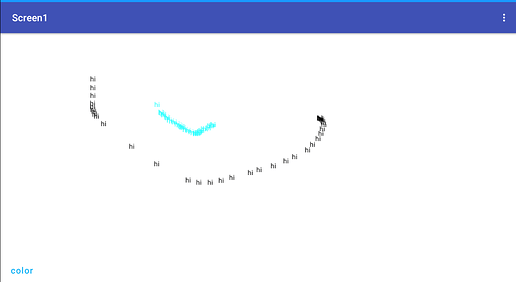
output:
with color
trick:use textbox(find it urself its ezz)
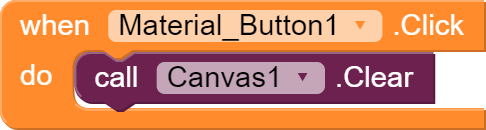
for clearing

clears every thing on canvas
output
1st
2nd(clear activates)
so there’s no aia nor apk as i will upload soon(maybe i make an app too, maybe paid or not)
the end
like my guide pls . 
hope it helps you
credits on testing to bluestacks
inspiration @me