![]() Introduction
Introduction
A non-visible extension that sets a visible component’s font dynamically. You can choose between Serif, Sans Serif, Monospace or Default.
![]() Package name: com.gordonlu.fonttypeface.aix
Package name: com.gordonlu.fonttypeface.aix
![]() Version: 1
Version: 1
![]() Release date: 2022-03-11T02:00:00Z
Release date: 2022-03-11T02:00:00Z
![]() Supported components
Supported components
Here is a list of all supported components. This extension does not (yet) support material components.
-
User Interface: Button, Check Box, Date Picker, Label, List Picker, Switch, Text Box, Time Picker.
-
Media: Image Picker.
-
Social: Contact Picker, Email Picker Phone Number Picker
![]() Documentation
Documentation
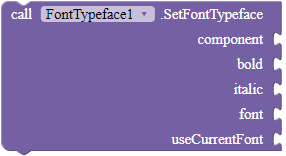
SetFontTypeface
Sets the font typeface of the component, including whether to bold, italicize, and the font of the TextBox. Use the blocks in the properties of this extension for the font parameter. If useCurrentFont is true, the font parameter will be ignored.
Parameters: component = component, bold = boolean, italic = boolean, font = text, useCurrentFont = boolean
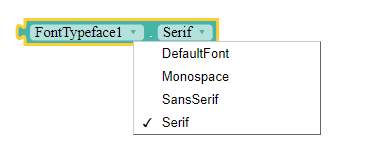
There are 4 property blocks to define the font parameter.

![]() Downloads
Downloads
AIX:
com.gordonlu.fonttypeface.aix (6.9 KB)
![]() Why this extension?
Why this extension?
Currently in all App Inventor distributions, although we can set the FontTypeface of a component in the Designer, we cannot do this in blocks. Also, although Niotron has CustomFontTypeface in blocks, it does not have the normal Typeface. This exension is used to fill this gaphole.
![]() Open Source
Open Source
Made with Niotron IDE.
Kindly ![]() PM me if you have any questions! Also, if you like my extension, please
PM me if you have any questions! Also, if you like my extension, please ![]() like it! It takes some effort for me to make it…
like it! It takes some effort for me to make it…
Votes and likes tell me the general user feedback of my extension. If you read this extension, please take 20 seconds to drop by and give a like!
If you have any features that you want to add and you know the code, PM me or directly reply below using the ![]() button.
button.
Gordon Lu