I have a table in my webpage with a javascript which convert html table into json code
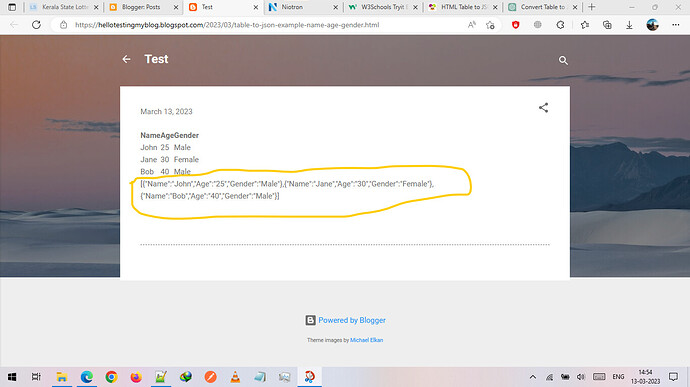
this is my webpage link
Test (hellotestingmyblog.blogspot.com)
the yellow text is the response code which is generated by javascript…
how can i extract that response value through app and show that in a label…
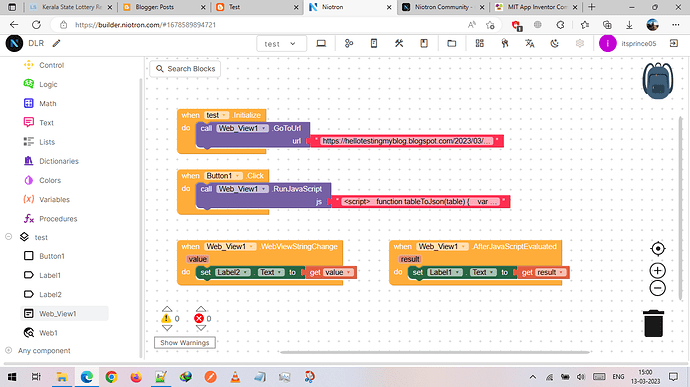
here is my blocks
and i run this javascript
function tableToJson(table) {
var data = ;
for (var i = 1; i < table.rows.length; i++) {
var tableRow = table.rows[i];
var rowData = {};
for (var j = 0; j < tableRow.cells.length; j++) {
var tableHeader = table.rows[0].cells[j].innerHTML;
var tableData = tableRow.cells[j].innerHTML;
rowData[tableHeader] = tableData;
}
data.push(rowData);
}
return data;
}
window.onload = function() {
var table = document.getElementById("myTable");
var json = tableToJson(table);
console.log(json);
var outputElement = document.getElementById("output");
outputElement.innerHTML = JSON.stringify(json);
};
with script open and close tag in the starting and ending point