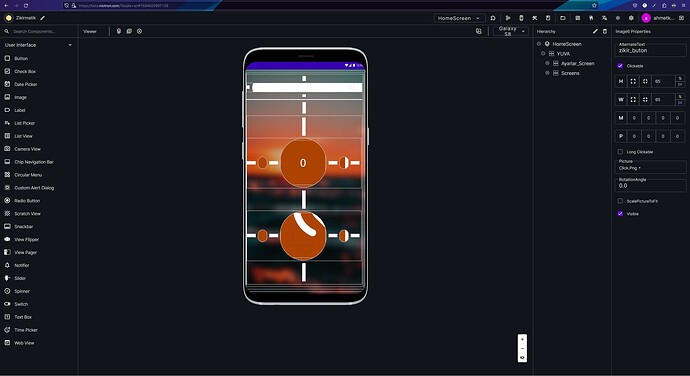
While working on a screen, if there is an image component on the screen and when we turn off the screen with the image component and turn it back on, the picture we defined for the image component gets corrupted and grows excessively. I have already attached a screenshot below. The solution to the problem is to tick the “ScalePictureToFit” option that I know of. This issue should be fixed, it breaks the design screen a lot. When there is more than one image component, it breaks the screen a lot, when you open and close the screen with the image component.
Could you explain what you mean by this?
've experienced this a lot with App Inventor distributions. If it “grows excessively”, change a property of the image, such as from 65px to 64px, and then back to 65px.
the image component is expanding excessively, making it difficult to see/work with other components.
For example, you have added a vertical layout component to screen 1, and this vertical layout also contains an image component. For example, if the image we define in the image component is 25px by 25px, when we turn the visibility of the vertical layout we added in the image component off and on, the image we defined in the image component is distorted. I’ve already attached a screenshot of how it broke above.
My problem is not about that.
Yes that’s right
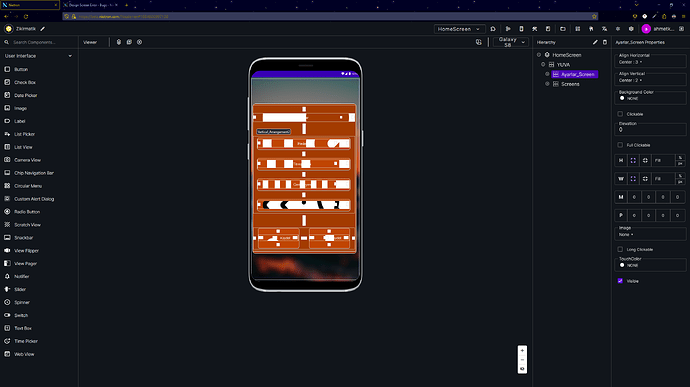
Here is another example.
The big white thing you see in the screenshot is actually an image component. These image components complicate our work as they get bigger.
It should be.
This kind of “refreshes” the component so that it becomes normal. Sometimes it works, sometimes not. But this is not a solution; only a temporary"workaround".
I would be very happy if you correct the error as soon as possible. It makes making mobile apps really difficult.