Hey everyone
Hey everyone
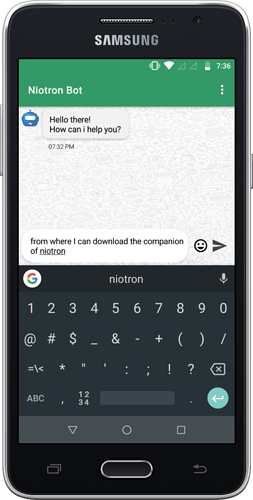
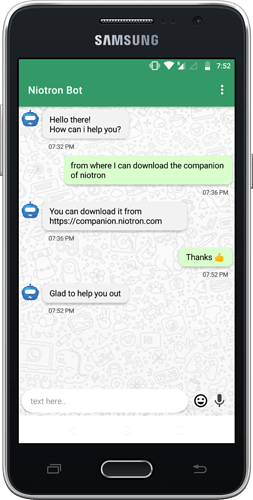
I have made a chat view for a test project “Niotron Bot” with the help of default components and some extensions. Here is how it looks…
I have used 3 extensions
- Dynamic Components - By Yusuf Cihan | For the chat bubbles/container
- Taifun Textbox - By Taifun | For listning to the text input event and chnage to change icon
- Scroll handler - By ColinTree | For scrolling chat view to bottom when new message get added into view
thanks to all these developer for such a great extensions ![]()
I’m also adding the aia of this chat view so that you can take a look into it, learn and make your own. Looking forward to see another chat view UI from you. Do share if you create one.
Hit ![]() button if you like the UI and feel free to ask if you have any query regarding this.
button if you like the UI and feel free to ask if you have any query regarding this.