Hello everyone,
Hello everyone,
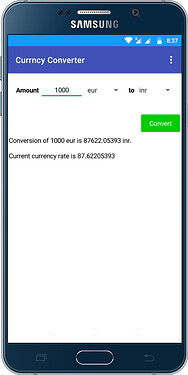
I’m again here with my another experiment. It’s very clear from the title that it’s a currency converter project. But the main thing is, i haven’t used any API or Webhook for this + I made this using default components.
 How it works?
How it works?
I use google query url to get load the page and get contents of the page using web-component.
For example https://www.google.com/search?q=usd+to+inr&oq=&sourceid=chrome&ie=UTF-8
It loads the page containing currency exchnage rate and get the contents, now i simply check if the page contains data-exchange-rate if it exists then i simply split the content and get the value.
For more info and learning you can download the AIA file. Also feel free to modify the aia and try to make a currency converter app with a beautiful UI. You can also apply same scrpping method and create your own project without api/webhook.
Hit ![]() if you learn somthing from this
if you learn somthing from this ![]()
![]() Download Peoject File (.aia) | currency_converter.aia (5.6 KB)
Download Peoject File (.aia) | currency_converter.aia (5.6 KB)