🧩 CircularMenuX
An extension for MIT App Inventor 2. And DistrosDeveloped by th aka TechHamara using Fast. It allows you to create an interactive circular menu with customizable properties such as colors, sizes, and behaviors
 Specifications
Specifications
![]() Size: 10.83 KB
Size: 10.83 KB
![]() Version: 1.0
Version: 1.0
![]() Minimum API Level: 7
Minimum API Level: 7
![]() Updated On: 2025-01-30T19:00:00Z
Updated On: 2025-01-30T19:00:00Z
![]() Built & documented using: FAST-CLI
Built & documented using: FAST-CLI
![]() Download: aix
Download: aix
io.th.circularmenux.circularmenux.aix (10.8 KB)
![]() Demo aia here
Demo aia here
CircularMenuXniotron.aia (14.5 KB)
![]() Demo apk get in GitHub
Demo apk get in GitHub
Events:
CircularMenuX has total 2 events.
 ItemClicked
ItemClicked
Triggered when an item in the Circular Menu is clicked.
| Parameter | Type |
|---|---|
| index | number |
 CenterClicked
CenterClicked
Triggered when the center item of the Circular Menu is clicked.
Methods:
CircularMenuX has total 13 methods.
 Initialize
Initialize
Initialize the Circular Menu inside a Vertical or Horizontal Arrangement.
| Parameter | Type |
|---|---|
| arrangement | component |
 ItemBorderWidth
ItemBorderWidth
Get the border width of items
 ItemBorderColor
ItemBorderColor
Get the border color of items
 ItemGap
ItemGap
Get the current gap between items in degrees
 PressedColor
PressedColor
Get the color of a pressed item
 StartAngle
StartAngle
Get the starting angle of the circular menu
 ItemColor
ItemColor
Get the color of a menu item
 BackgroundColor
BackgroundColor
Get the background color of the circular menu
 InnerRadiusWidth
InnerRadiusWidth
Get the Inner Radius width of the radius
 OuterRadiusWidth
OuterRadiusWidth
Get the Outer Radius width of the circular menu
 InnerRadius
InnerRadius
Get the inner radius of the circular menu
 Radius
Radius
Get the radius of the circular menu
 ItemCount
ItemCount
Get the count of items in the circular menu
Setters:
CircularMenuX has total 14 setter properties.
 BackgroundColor
BackgroundColor
Set the background color of the Circular Menu.
- Input type:
number
 PressedColor
PressedColor
Set the Pressed color of the Circular Menu.
- Input type:
number
 OuterRadiusWidth
OuterRadiusWidth
Set the Outer Radius width of the Circular Menu.
- Input type:
number
 InnerRadiusWidth
InnerRadiusWidth
Set the Inner Radius Width of the Circular Menu.
- Input type:
number
 Radius
Radius
Set the radius of the Circular Menu.
- Input type:
number
 InnerRadius
InnerRadius
Set the inner radius of the Circular Menu.
- Input type:
number
 StartAngle
StartAngle
Set the start angle of the Circular Menu.
- Input type:
number
 ItemColor
ItemColor
Set the item color of the Circular Menu.
- Input type:
number
 ItemCount
ItemCount
Set the number of items in the Circular Menu.
- Input type:
number
 PointerSize
PointerSize
Set the size of the pointers in the center
- Input type:
number
 PointerColor
PointerColor
Set the color of the pointers
- Input type:
number
 ItemBorderWidth
ItemBorderWidth
Set the border width for each item in the Circular Menu.
- Input type:
number
 ItemBorderColor
ItemBorderColor
Set the border color for items in the Circular Menu.
- Input type:
number
 ItemGap
ItemGap
Set the gap between items in degrees
- Input type:
number
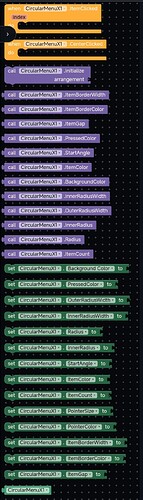
###![]() Blocks
Blocks
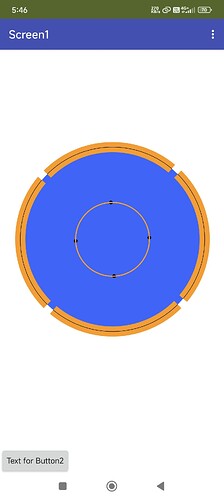
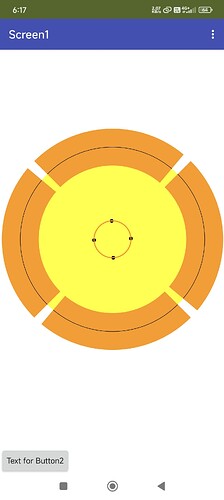
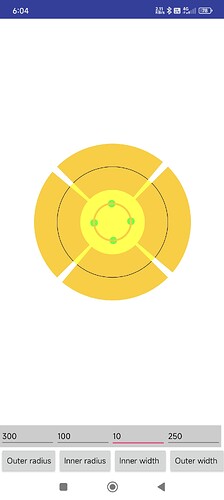
Results
Thanks and Regards
TechHamara
More info check out GitHub page
Any Suggestions or welcome